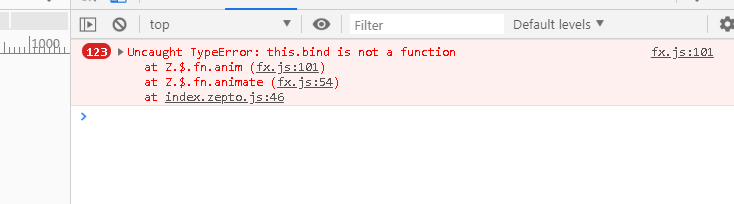
zepto中已插入fx模块,但任然无法调用animate函数,显示 this.bind is not a function
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
zepto中已插入fx模块,但任然无法调用animate函数
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 自在猫先生 2023-06-21 09:45关注
自在猫先生 2023-06-21 09:45关注源于chatGPT仅供参考
如果在Zepto中已插入了fx模块,但仍然无法调用animate函数并显示"this.bind is not a function"错误消息,可能存在以下几个问题:模块顺序错误:请确保在插入fx模块之前正确加载了zepto核心库。插入fx模块时,要求zepto核心库必须是首先加载的。
fx模块加载失败:确保正确引入了fx模块,并且路径和文件名拼写没有错误。您可以通过检查网络请求或查看控制台错误信息来确认是否成功加载了fx模块。
版本兼容性问题:FX模块在某些版本的Zepto中可能不可用。请确保您使用的Zepto版本与所插入的fx模块兼容。尝试更新到最新版本的Zepto,并再次测试。
其他库冲突:如果您同时使用了其他JavaScript库(如jQuery),可能会导致冲突。请确保没有重复加载多个库,并确保它们的命名空间没有冲突。
代码错误:检查您的代码是否有任何语法错误,例如拼写错误、缺少分号等。这些错误可能导致JavaScript执行过程中出现问题。
如果尝试上述解决方法后仍然无法解决问题,请提供更多的代码和相关信息,以便我能够更好地帮助您。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
编辑预览 轻敲空格完成输入
轻敲空格完成输入- 显示为
- 卡片
- 标题
- 链接
评论按下Enter换行,Ctrl+Enter发表内容
编辑
预览
轻敲空格完成输入
- 显示为
- 卡片
- 标题
- 链接
报告相同问题?
提交
- 2024-05-24 03:30在Zepto中,`$.fn.animate()`方法可以用来实现元素的平滑过渡,例如改变宽度、高度、透明度等CSS属性。此外,还有`fadeIn()`, `fadeOut()`, `slideToggle()`等预定义的动画效果。 4. **selector.js**: 这个模块实现...
- 2022-10-30 18:11《Zepto.js touch模块深入分析》是一份针对前端开发者的深度技术文档,主要探讨了Zepto.js库中的touch模块,该模块是专为移动设备触摸事件处理设计的。Zepto.js是一个轻量级的JavaScript库,它在许多方面与jQuery...
- 2022-09-24 14:266. **实用工具函数**: Zepto.js还包含了一些通用的工具函数,如`$.each()`用于遍历数组或对象,`$.extend()`用于对象合并,`$.trim()`用于字符串去边距等。 在Zepto中文教程中,你将学习到如何有效地使用这些功能,...
- 2021-09-01 04:50**FX模块(fx, fx_method)**:FX模块提供了动画功能,如`animate()`方法,而fx_method扩展了显示、隐藏、切换效果的函数,如`show()`, `hide()`, `toggle()`, `fadeIn()`, `fadeOut()`, `fadeToggle()`等,方便实现...
- 2024-11-20 10:42天涯学馆的博客 在Zepto中,跨域请求会自动处理,但有时可能需要显式设置。Zepto.js 提供了简洁而强大的Ajax请求功能,使得前端开发者能够轻松地与服务器进行异步数据交换。方法实现,它是一个高度灵活的函数,可以用来发送GET、...
- 2017-10-08 23:22对角另一面的博客 fx 模块为利用 CSS3 的过渡和动画的属性为 Zepto 提供了动画的功能,在 fx 模块中,只做了事件和样式浏览器前缀的补全,没有做太多的兼容。对于不支持 CSS3 过渡和动画的, Zepto 的处理也相对简单,动画立即完成,...
- 2024-05-24 03:32Swiper常用于移动端网站的内容触摸滑动 Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。 Swiper能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果。 Swiper开源、免费、稳定、使用...
- 2024-05-24 03:32Swiper常用于移动端网站的内容触摸滑动 Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。 Swiper能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果。 Swiper开源、免费、稳定、使用...
- 2020-03-22 06:39Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api。 如果你会用jquery,那么你也会用zepto。touch库实现'swipe', 'swipeLeft', 'swipeRight', 'swipeUp', 'swipeDown', 'doubleTap',...
- 2018-02-07 08:36在标题提到的"zepto包含touch模块",这意味着zepto.js集成了对触摸事件的支持,使得在触摸设备上开发交互式应用变得更加便捷。 触摸模块是zepto.js的一个重要组成部分,它允许开发者处理触摸设备上的各种手势,如...
- 2018-10-09 03:12bocaidada的博客 可是在实际应用中你可能会发现jquery中使用频率非常高的animate动画方法在zepto中无法使用。 其实zepto是支持的,只不过没有集成到zepto核心文件中,需要大家在引入Zepto.js之后在引入官方提供的fx.js扩...
- 2018-01-16 06:18chengyu_wang的博客 // 将调整好的参数传入 this.anim 函数中 return this .anim(properties, duration, ease, callback, delay) } $.fn.anim = function (properties, duration, ease, callback, delay) { var key, ...
- 2020-10-24 09:20zepto.js是基于jQuery的轻量级JavaScript库,专为移动端优化,特别适合在移动设备上进行DOM操作和事件处理。在移动开发中,click事件常常有延迟,为了提高用户交互的响应速度,zepto.js提供了tap事件。tap事件类似于...
- 2024-05-24 03:32Swiper常用于移动端网站的内容触摸滑动 Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。 Swiper能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果。 Swiper开源、免费、稳定、使用...
- 2024-05-24 03:30fx.js
- 2020-10-23 08:50Swipe JS 是一个轻量级的移动滑动组件,支持 1:1 的触摸移动,阻力以及防滑性能都不错,可以让移动web应用...下面小编给大家介绍zepto中使用swipe.js制作轮播图附swipeUp,swipeDown不起效果问题,需要朋友可以参考下
- 2021-05-11 06:40在此演示中,我使用了: 加载模块从ES2015 transpile 填充Zepto而不接触源代码指示$ npm install$ npm start # run a server to prove that there are no bugs$ npm run build # create a compressed build好处要...
- 2013-09-08 02:20- 打开浏览器控制台,输入`$`或`Zepto`,如果能正常输出函数则表示已成功引入。 #### 三、基本用法 1. **选择器**: - Zepto.js提供了丰富的选择器,与jQuery一致,可以轻松选择DOM元素。 ```javascript // ...
- 2024-07-25 08:40小白未央的博客 前端轮播图 动画 animate.css前端规范明说 开发工具为vscode,HBuilder X等工具H5(pc+手机)使用jq,轮播统一使用SuperSlide app使用 zepto+mui+swiper(); 简单大气的网站打算使用vue + element-ui;
- 没有解决我的问题, 去提问
联系我们(工作时间:8:30-22:00)
400-660-0108kefu@csdn.net在线客服
- 京ICP备19004658号
- 经营性网站备案信息
 公安备案号11010502030143
公安备案号11010502030143- 营业执照
- 北京互联网违法和不良信息举报中心
- 家长监护
- 中国互联网举报中心
- 网络110报警服务
- Chrome商店下载
- 账号管理规范
- 版权与免责声明
- 版权申诉
- 出版物许可证
- ©1999-2025北京创新乐知网络技术有限公司






















