```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>取余计算器</title>
<style>
input{
border-radius:20px;
}
h6 {
display : inline;
}
</style>
</head>
<body>
<h3>余数计算器</h3>
<h6>被除数</h6>
<input id="dividend" type="number" style="border:solid 1px gray;"/>
<br>
<h6>除数</h6>
<input id="divisor" type="number" style="border:solid 1px gray;"/>
<br> <br>
<input type="submit" value="提交" onclick="submit()" style="background-color:#ffc9dc;border:solid 1px gray;">
<br>
<br>
<h6>商</h6>
<input id="quotient" type="number" style="border:solid 1px gray;"/>
<br>
<h6>余数</h6>
<input id="remainder" type="number" style="border:solid 1px gray;"/>
<script>
function submit(){
var dividend = document.getElementById("dividend").value;
var divisor = document.getElementById("divisor").value;
//商
var quotient = parseInt(dividend / divisor);
document.getElementById("quotient").value = quotient
//余数
var remainder = dividend % divisor;
document.getElementById("remainder").value = remainder
}
</script>
</body>
</html>

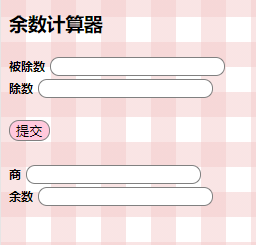
如上所述 想让input框对齐,应该怎么写。完全不会css布局。
