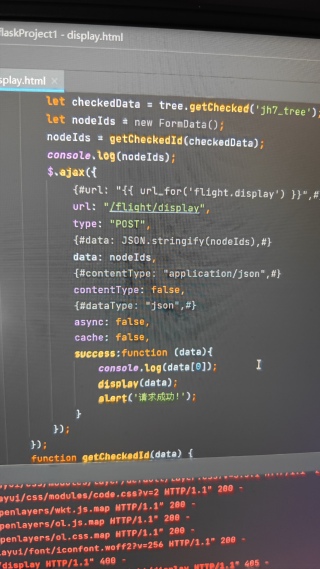
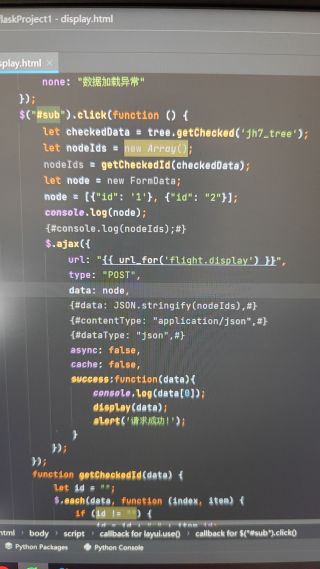
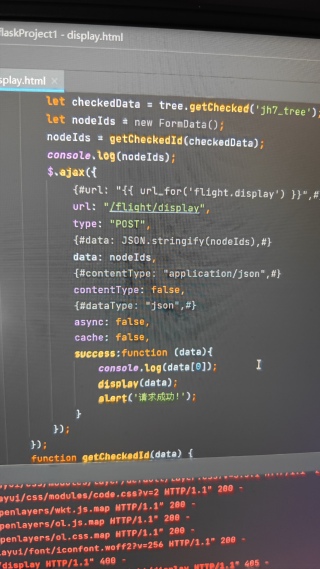
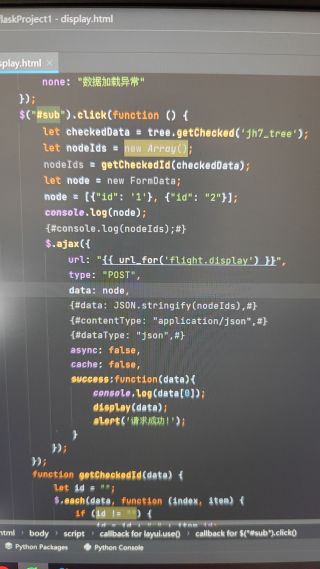
点击按钮的点击事件后触发ajax请求,用post方法向后端传数据,success方法接收后端return的json数据。但是每次点击按钮以后不知道什么原因页面都会自动刷新了,console里打印的内容也没有了,好像每次请求结束后都会进入到后端的else里面重新渲染了。我不想自动刷新怎么办?后端打印出来的内容是先进入else逻辑,点击事件触发后进入if逻辑,最后又进入一遍else逻辑。


点击按钮的点击事件后触发ajax请求,用post方法向后端传数据,success方法接收后端return的json数据。但是每次点击按钮以后不知道什么原因页面都会自动刷新了,console里打印的内容也没有了,好像每次请求结束后都会进入到后端的else里面重新渲染了。我不想自动刷新怎么办?后端打印出来的内容是先进入else逻辑,点击事件触发后进入if逻辑,最后又进入一遍else逻辑。


1、页面自动刷新说明后端Python重新渲染了html(重新进行页面跳转,通过url调到当前页面了)。2、解决方案,让后端查看你发了ajax请求的json数据是否正确。3、如果是正确请求,询问后端为何重新渲染了html。4、如果不正确,修改你的请求数据。