Vue3 组件递归,
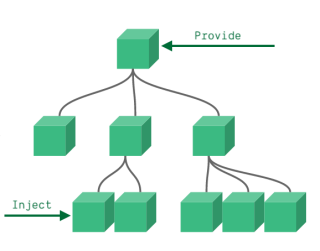
一个目录树的组件:
一、父组件中 循环 TreeItme 组件
父组件中:
<TreeItme v-for="item in menuCustomData" :key='item.key' :item="item" @methodA='methodA' /> / 给子组件绑定方法A
二、TreeItme 子组件中 递归 循环自身
<template>
// 其它代码略
const emit = defineEmits(['methodA ',])
emit('methodA ') // 调用父组件的方法, 第一层可以调用到, 但是下面的代码没法调用到 这个方法
<TreeItem style="position: relative; left:67px;" v-if="itemVisible" v-for='(v,i) in item.children' :key='i' :item='v'/> // 递归 自已, 这里无法调用 methodA
</template>