问题遇到的现象和发生背景
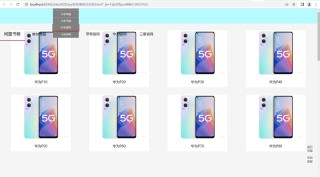
二级导航显示异常,行元素与块元素冲突
问题相关代码,请勿粘贴截图
body部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>,initial-scale=1.0:">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>Title</title>
</head>
<body>
<a name="db"></a>
<nav class="navbar">
<!-- 导航按钮-->
<input type="checkbox" id="nav-xz" class="nav-xz">
<label for="nav-xz"><img src="anniu.png" height="34" width="42"/></label>
<ul class="nav-list">
<li class="dh-1"><a href="#" class="curten">闲置书籍</a> </li>
<li class="dh-1"><a href="#">教材书籍</a> </li>
<li class="dh-1"><a href="#">小米官网</a>
<ul class="dh-2">
<li><a href="#">小米手机</a></li>
<li><a href="#">小米电视</a></li>
<li><a href="#">小米平板</a></li>
<li><a href="#">小米家电</a></li>
<li><a href="#">小米音影</a></li>
</ul>
</li>
<li class="dh-1"><a href="#">苹果官网</a> </li>
<li class="dh-1"><a href="#">华为官网</a>
<ul class="dh-2">
<li><a href="#">华为手机</a></li>
<li><a href="#">华为电视</a></li>
<li><a href="#">华为平板</a></li>
<li><a href="#">华为电脑</a></li>
<li><a href="#">华为智选</a></li>
</ul>
</li>
<li class="dh-1"><a href="#">三星官网</a> </li>
</ul>
</nav>
<div class="product">
<ul class="list-group">
<li><img src="oppoA96.jpg" height="210" width="280"/><p>华为P10</p></li>
<li><img src="oppoA96.jpg" height="210" width="280"/><p>华为P20</p></li>
<li><img src="oppoA96.jpg" height="210" width="280"/><p>华为P30</p></li>
<li><img src="oppoA96.jpg" height="210" width="280"/><p>华为P40</p></li>
<li><img src="oppoA96.jpg" height="210" width="280"/><p>华为P50</p></li>
<li><img src="oppoA96.jpg" height="210" width="280"/><p>华为P60</p></li>
<li><img src="oppoA96.jpg" height="210" width="280"/><p>华为P70</p></li>
<li><img src="oppoA96.jpg" height="210" width="280"/><p>华为P80</p></li>
</ul>
</div>
<div class="konj">
<a href="#db" class="btn-1">返回<br>顶部</a>
<a href="#dib" class="btn-2">来到<br>底部</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<div class="foot">
<a name="dib"></a>
</div>
</body>
</html>
CSS部分
/*body*/
body,html{margin: 0 ;padding: 0;background: #F5F5F5;scroll-behavior: smooth;}
ul,li{list-style: none;margin: 0;padding: 0;}
img{max-width: 100%;text-align: center;margin: 0 auto;}
/*菜单列表样式*/
.navbar{background: #b5fbff;height: 70px;display: flex;align-items: center;
justify-content: space-between;position: sticky; }
.dh-1{display: inline-block;}
.nav-list a{color: #000;line-height: 60px;display: block;width: 120px;text-align: center;}
.nav-list .curten{font-size: 1.2em;border-bottom: 2px solid #c40000;}
a{text-decoration: none;}
.nav-list li a:hover:not(.curten){transform: scale(1.05);border-bottom: 2px solid #c40000;}
/*隐藏label和checkbox*/
label{display: none;}
.nav-xz{display: none;}
/*商品*/
.list-group{width: 100%;display: flex;flex-wrap: wrap;justify-content: space-evenly;}
.list-group li{margin: 2% 2% 0 2%;background-color: white;border: 1px solid gainsboro;}
.list-group p{text-align: center;}
/*分辨率*/
@media screen and (max-width: 768px){
.navbar .nav-xz{display: none;}
.navbar label{display: block;}
.navbar .nav-list{display: none;margin-left: 0px;}
.navbar .nav-list li{margin-left: 0px;}
.navbar .nav-list a{width: 100%;}
/*点击菜单*/
input:checked~.nav-list{position: absolute;display: block;top:70px;width: 100%;background-color: white;}
input:checked~.nav-list li{color: white;clear: both;display: block;text-align: center;}
input:checked~.nav-list .curten{background: #c40000;color: white;border-bottom: 2px solid #333;}
input:checked~.nav-list a:hover:not(.curten){background: #c40000;color: white;border-bottom: 2px solid #333;}
}
/*返回顶部的控制按钮*/
.btn-1{width: 38px;height: 38px;background: white;border: 1px solid #cdcccc;border-radius: 8px;
position: fixed;bottom: 150px;right: 1%;font-size: 13px;text-align: center;color: black;}
.btn-2{width: 38px;height: 38px;background: white;border: 1px solid #cdcccc;border-radius: 8px;
position: fixed;bottom: 100px;right: 1%;font-size: 13px;text-align: center;color: black;}
.konj a:hover{background: #00ccff;color: white;}
/*是脚页啊*/
.foot{height: 80px;text-align: center;background:#00ccff;line-height: 600%;font-size: 13px; }
/*二级导航*/
.dh-2{display: none;position: relative;}
.dh-2 a{height: 30px;line-height: 30px;background-color: gray;color: white;font-size: 12px;
text-align: center;border-bottom: 1px solid #cdcccc;
}
.dh-1:hover .dh-2{display: block;}
.dh-1{position: relative;}
运行结果及报错内容

这个二级导航下不来
我的解答思路和尝试过的方法
我想要达到的结果
我想要这个二级导航下来正常显示
