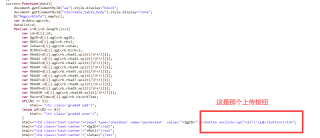
for循环后,每行都有一个【上传】按钮,我想让每一行的这个按钮传的东西都不一样,可以实现吗?就是我现在写的这个是所有【上传】按钮传的都是前10条数据,我现在想让第一行只传前10条,第二行传11-20条,以此类推,怎么写个分支?怎么做判断啊
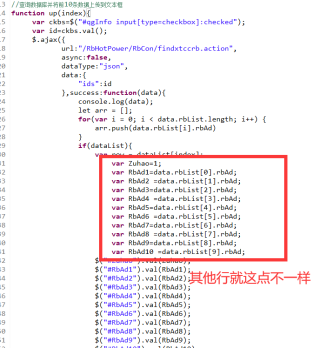
//查询数据库并将前10条数据上传到文本框
function up(index){
var ckbs=$("#qgInfo input[type=checkbox]:checked");
var id=ckbs.val();
$.ajax({
url:"/RbHotPower/RbCon/findxtccrb.action",
async:false,
dataType:"json",
data:{
"ids":id
},success:function(data){
console.log(data);
if(dataList){
var Zuhao=1;
var RbAd1=data.rbList[0].rbAd;
var RbAd2 =data.rbList[1].rbAd;
var RbAd3=data.rbList[2].rbAd;
var RbAd4 =data.rbList[3].rbAd;
var RbAd5=data.rbList[4].rbAd;
var RbAd6 =data.rbList[5].rbAd;
var RbAd7=data.rbList[6].rbAd;
var RbAd8 =data.rbList[7].rbAd;
var RbAd9=data.rbList[8].rbAd;
var RbAd10 =data.rbList[9].rbAd;
$("#Zuhao").val(Zuhao);
$("#RbAd1").val(RbAd1);
$("#RbAd2").val(RbAd2);
$("#RbAd3").val(RbAd3);
$("#RbAd4").val(RbAd4);
$("#RbAd5").val(RbAd5);
$("#RbAd6").val(RbAd6);
$("#RbAd7").val(RbAd7);
$("#RbAd8").val(RbAd8);
$("#RbAd9").val(RbAd9);
$("#RbAd10").val(RbAd10);
}
}
});
}