function change(){
if (confirm("確認提交嗎?")){
let list="";
for (var i=0;i<tablename.length+5;i++){
if( document.getElementById("tb"+i).value != ""){
list = list + document.getElementById("tb"+i).value+",";
}
}
var jobname = "${session.flwJobname}";
var params={
Jobname:jobname,
tableName:list
}
console.log(jobname)
console.log(list)
$.ajax({
url:'${ctx}/relation/jobRelation/status',
type:'POST',
dataType:'json',
contentType:'application/json;charset=UTF-8',
data:JSON.stringify(params),
success:function(params){
console.log(params);
alert("提交成功");
// window.opener=null;
// window.open('','_self');
// window.close();
},
error:function(){
//alert("后台繁忙,请稍后再试...");
}
});
} else{}
}
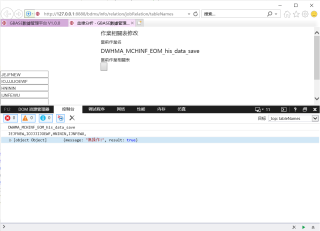
通过ajax向后端发送数据,数据如下图,后端接收不到数据,后端代码如下,请问问题出在哪?
@RequestMapping(value = "/status", produces = "application/json;charset=utf-8")
@ResponseBody
public Map<Object, Object> editJobRelationTableNames(@RequestBody(required = false) Map<String,String> params){
Map<Object, Object> result = new HashMap<>();
result.put("message","操作成功!");
result.put("result",false);
if (null == params || params.size() == 0
|| StringUtils.isEmpty(params.get("flwJobname"))){
result.put("message","無操作!");
result.put("result",true);
return result;
}
result = jobRelationService.editJobRelationTableNames(params);
return result;
}