vue2.x 整合Jquery bootstrap遇到的问题
用vue2.x 结合jquery bootstrap axios做一个人事权限管理系统,结果报错页面无法显示,进行不下去了主要文件内容如下:
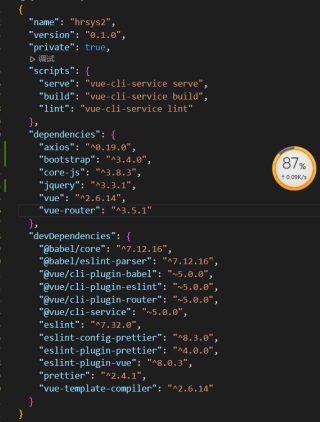
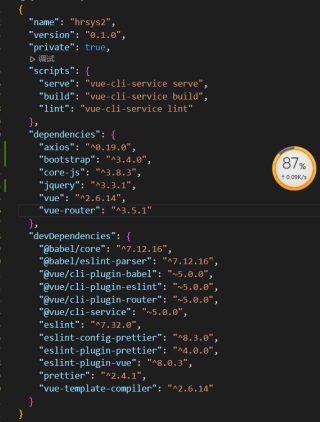
package.json:

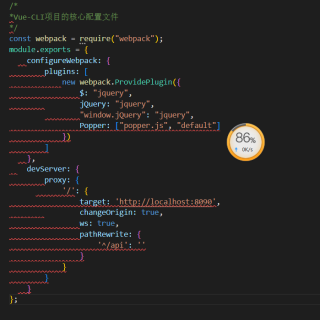
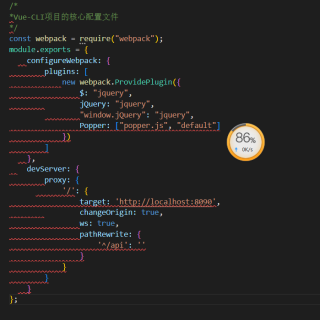
vue.config.js:

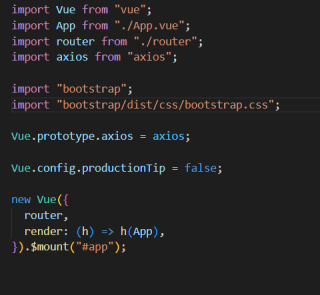
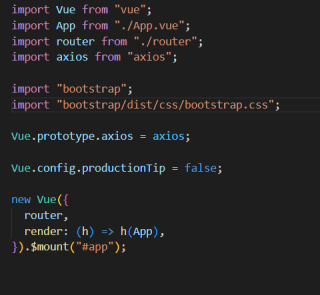
src/main.js:

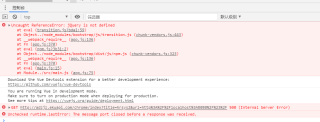
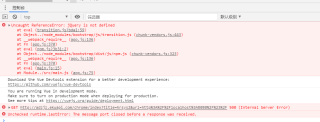
结果F12控制台报如下错误:

说是jQuery未定义,结果页面不显示任何内容,项目进行不下去了,求指教?
vue2.x 整合Jquery bootstrap遇到的问题
用vue2.x 结合jquery bootstrap axios做一个人事权限管理系统,结果报错页面无法显示,进行不下去了主要文件内容如下:
package.json:

vue.config.js:

src/main.js:

结果F12控制台报如下错误:

说是jQuery未定义,结果页面不显示任何内容,项目进行不下去了,求指教?
main.js中的import引入bootstrap先注释掉看看报啥错