
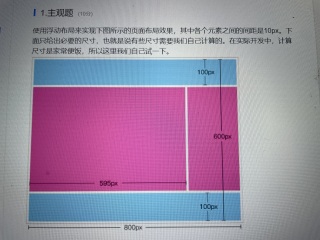
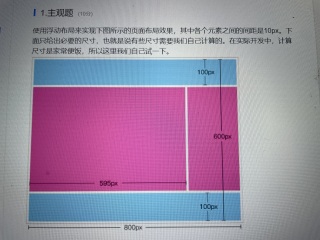
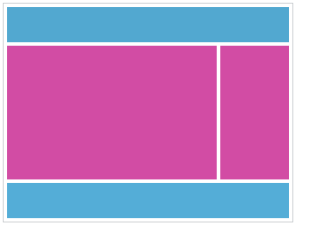
要求跟图片一样,颜色也要一样。使用浮动布局来实现跟图片所示的布局页面效果一样

要求跟图片一样,颜色也要一样。使用浮动布局来实现跟图片所示的布局页面效果一样
 关注
关注
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.big-box{
width: 820px;
height: 620px;
border: 2px solid #c0c4c7;
}
.box-top{
height: 100px;
margin: 10px 10px;
background-color: #52a8d0;
}
.box-center{
height: 380px;
margin: 10px 10px;
}
.box-center-left{
width: 595px;
height: 380px;
background-color: #d24ca4;
float: left;
}
.box-center-right{
width: 195px;
height: 380px;
background-color: #d24ca4;
float: right;
margin-left: 10px;
}
.box-bottom{
height: 100px;
background-color: #54add7;
margin: 0 10px 10px 10px;
}
</style>
</head>
<body>
<div class="big-box">
<div class="box-top"></div>
<div class="box-center">
<div class="box-center-left"></div>
<div class="box-center-right"></div>
</div>
<div class="box-bottom"></div>
</div>
</body>
</html>