首先,pagination也是已经封装好的了,直接拿过来用的。
其次,我在同一个页面里是使用了两个分页,其中一个是放在了弹窗里使用,但是当我点开弹窗后在返回,页面上的分页就消失了,也会显示display:none。
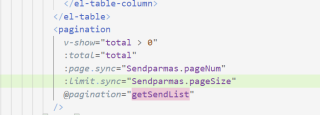
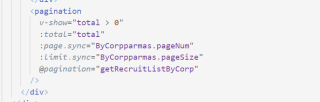
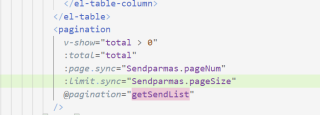
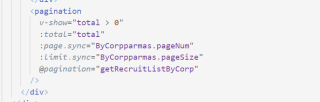
如下代码,分页:

页面上的:

页面未点开弹窗时:

点开弹窗后关闭弹窗后

有什么办法解决吗?
首先,pagination也是已经封装好的了,直接拿过来用的。
其次,我在同一个页面里是使用了两个分页,其中一个是放在了弹窗里使用,但是当我点开弹窗后在返回,页面上的分页就消失了,也会显示display:none。
如下代码,分页:




v-show的控制条件建议使用不同的变量控制,你都是用的 total>0,就意味着两个分页组件的显示隐藏一样