试过实现WebMvcConfigurer接口addResourceHandlers()方法;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
}
}
试过在yml配置中加
spring:
mvc:
static-path-pattern: /static/*
resources:
static-locations: classpath:/
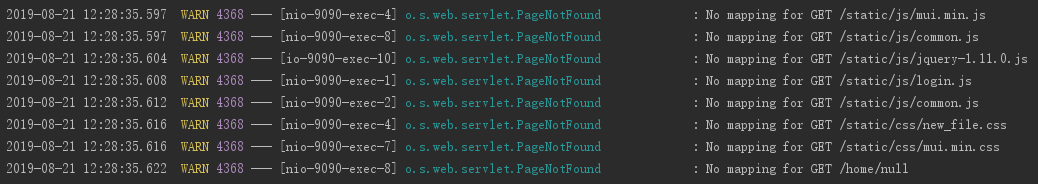
但是访问css/js就是出错


跪求大佬解救。。。。。。。
