

5条回答 默认 最新
 拾年丶不久 2019-08-21 14:54关注
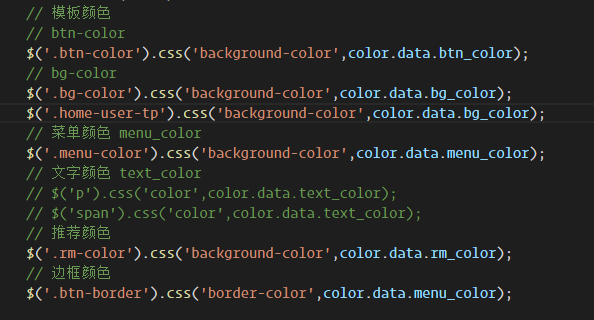
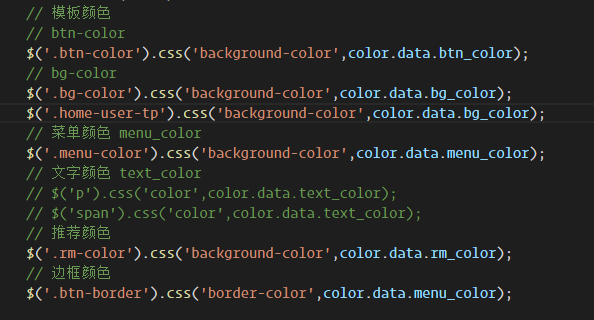
拾年丶不久 2019-08-21 14:54关注在电脑上审查元素,看看样式中你JS写的颜色出现没有,如果完全没有出现在样式中,检查下JS引用路径,或者打断点看看有没有执行。你现在这种方法修改出来是内联样式,如果执行无误优先级最高,所以猜测是方法没执行或者值有问题
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报


在电脑上审查元素,看看样式中你JS写的颜色出现没有,如果完全没有出现在样式中,检查下JS引用路径,或者打断点看看有没有执行。你现在这种方法修改出来是内联样式,如果执行无误优先级最高,所以猜测是方法没执行或者值有问题