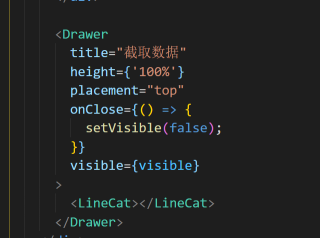
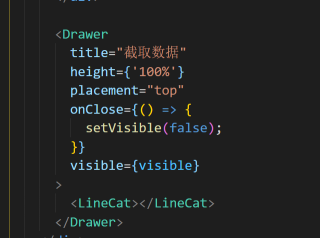
提问一下关于react hooks的useState调用更新子组件的问题,Drawer弹层关闭,调用useState。但是发现Drawer包裹的子组件只有第一次被重新渲染了一次,后续在关闭弹层不会再更新渲染


提问一下关于react hooks的useState调用更新子组件的问题,Drawer弹层关闭,调用useState。但是发现Drawer包裹的子组件只有第一次被重新渲染了一次,后续在关闭弹层不会再更新渲染


这个 就是这样的 啊 ,如果想要重绘 加个destroyOnClose={true}属性即可
因为 Drawer 没有销毁,子组件 也不会销毁