在项目运行中遇到了
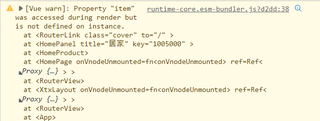
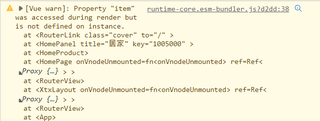
[Vue warn]: Property "item" was accessed during render but is not defined on instance.
这个警告

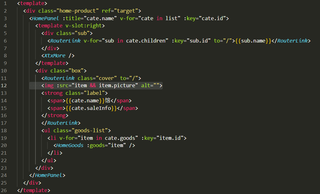
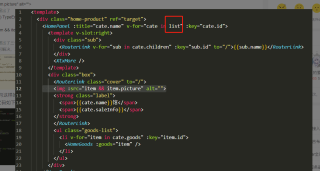
找到对应位置的那句代码
这句代码中并没有包含到 item 于是乎我又看向了另外一句可能会报出这个警告的代码
< img :src="item.picture" alt="">
上面这句代码,因为报出了
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'picture')
所以我将它改写成
< img :src="item && item.picture" alt="">
以此来定义到picture
会不会因为这样而多报出了三句关于item的警告呢?
这种类型的警告该如何解决,又或者说主要是因为什么原因会造成这类警告?

在代码改写前有一句这样的报错,改写后则是变为了四句
改组件完整的vue代码如下: