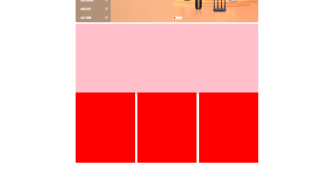
我模仿着做了网页,但做到一个板块,一个盒子里面嵌套了三个盒子,设置float:left;后三个盒子没有在外层盒子里面排列,跑到了外层盒子下方排列了,我给设置的宽高都没问题。如图,粉色部分为问题所在

粉色部分的代码如下
所有标签内外边距清零已设置
<div class="box2 w">
<div class="like-list"></div>
<div class="best-sale"></div>
<div class="login"></div>
</div>
.w {
width: 1200px;
margin: 0 auto;
}
.box2 {
height: 460px;
background: pink;
border-radius:10px;
}
.box2 .like-list {
height:100%;
width: 390px;
background: red;
float: left;
margin-right: 15px;
}
.box2 .best-sale {
height: 100%;
width: 390px;
background: red;
float: left;
margin-right: 15px;
}
.box2 .login {
height: 100%;
width: 390px;
background: red;
float: left;
}
