问题遇到的现象和发生背景
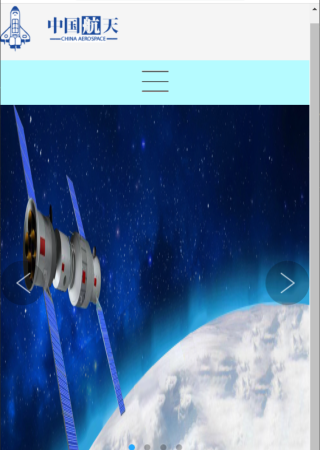
二级导航不能正常使用了,堆成了块
问题相关代码,请勿粘贴截图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>,initial-scale=1.0:">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Title</title>
<link rel="stylesheet" href="CSS/style-f.css">
<link rel="stylesheet" href="CSS/lb.css">
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/slider.js"></script>
<script src="js/text.js"></script>
</head>
<body>
<div class="head" >
<img src="img/logo.png" height="101" width="218"/>
</div>
<!--这里是导航条部分-->
<nav class="navbar">
<!-- 导航按钮-->
<input type="checkbox" id="nav-xz" class="nav-xz">
<label for="nav-xz"><img src="img/anniu.png" height="34" width="42"/></label>
<ul class="nav-list">
<li class="dh-1"><a href="#" class="curten">闲置书籍</a> </li>
<li class="dh-1"><a href="#">教材书籍</a> </li>
<li class="dh-1"><a href="#">小米官网</a>
<ul class="dh-2">
<li><a href="#">小米手机</a></li>
<li><a href="#">小米电视</a></li>
<li><a href="#">小米平板</a></li>
<li><a href="#">小米家电</a></li>
<li><a href="#">小米音影</a></li>
</ul>
</li>
<li class="dh-1"><a href="#">苹果官网</a> </li>
<li class="dh-1"><a href="#">华为官网</a>
<ul class="dh-2">
<li><a href="#">华为手机</a></li>
<li><a href="#">华为电视</a></li>
<li><a href="#">华为平板</a></li>
<li><a href="#">华为电脑</a></li>
<li><a href="#">华为智选</a></li>
</ul>
</li>
<li class="dh-1"><a href="#">三星官网</a> </li>
</ul>
</nav>
<!--导航条结束-->
<!--这里是轮播图部分-->
<div id="banner_tabs" class="flexslider">
<ul class="slides">
<li>
<a title="" target="_blank" href="#">
<img src="img/lb/img-1.jpg" height="560" width="1920"/></a>
</li>
<li>
<a title="" href="#">
<img src="img/lb/img-2.jpg" height="709" width="1920"/></a>
</li>
<li>
<a title="" href="#">
<img src="img/lb/img-3.jpg" height="674" width="1920"/></a>
</li>
<li>
<a title="" href="#">
<img src="img/lb/img-4.jpg" height="700" width="1920"/></a>
</li>
</ul>
<ul class="flex-direction-nav">
<li><a class="flex-prev" href="javascript:;">Previous</a></li>
<li><a class="flex-next" href="javascript:;">Next</a></li>
</ul>
<ol id="bannerCtrl" class="flex-control-nav flex-control-paging">
<li><a>1</a></li>
<li><a>2</a></li>
<li><a>3</a></li>
<li><a>4</a></li>
</ol>
</div>
<!--轮播图结束-->
</body>
</html>
*{margin: 0 auto;padding: 0;}
/*body*/
body,html{width: 100%;margin: 0 ;padding: 0;background: #F5F5F5;scroll-behavior: smooth;}
ul,li{list-style: none;margin: 0;padding: 0;}
img{max-width: 100%;text-align: center;margin: 0 auto;}
/*菜单列表样式*/
.navbar{background: #b5fbff;height: 70px;display: flex;align-items: center;
justify-content: space-between;position: sticky; top:0;}
.dh-1{display: inline-block;position: relative;}
.nav-list{margin: 0 auto;}
.nav-list a{color: #000;line-height: 60px;display: block;width: 120px;text-align: center;}
.nav-list .curten{font-size: 1.2em;border-bottom: 2px solid #c40000;}
a{text-decoration: none;}
.nav-list li a:hover:not(.curten){transform: scale(1.05);border-bottom: 2px solid #c40000;}
/*隐藏label和checkbox*/
label{display: none;}
.nav-xz{display: none;}
/*分辨率*/
@media screen and (max-width: 768px) {
.navbar .nav-xz {
display: none;
}
.navbar label {
display: block;
}
.navbar .nav-list {
display: none;
margin-left: 0px;
}
.navbar .nav-list li {
margin-left: 0px;
}
.navbar .nav-list a {
width: 100%;
}
/*点击菜单*/
input:checked ~ .nav-list {
position: absolute;
display: block;
top: 70px;
width: 100%;
background-color: white;
}
input:checked ~ .nav-list li {
color: white;
clear: both;
display: block;
text-align: center;
}
input:checked ~ .nav-list .curten {
background: #c40000;
color: white;
border-bottom: 2px solid #333;
}
input:checked ~ .nav-list a:hover:not(.curten) {
background: #c40000;
color: white;
border-bottom: 2px solid #333;
}
}
/*二级导航*/
.dh-2{display: none;position: absolute;width: 100%;margin-top: -2px;z-index: 99;}
.dh-2 a{height: 30px;line-height: 30px;background-color: gray;color: white;font-size: 12px;
text-align: center;border-bottom: 1px solid #cdcccc;
}
.dh-1:hover .dh-2{display: block;}
运行结果及报错内容
二级导航堆叠在一起了

二级导航在轮播图下面,怎么把二级导航放在顶层

我的解答思路和尝试过的方法
我想要达到的结果
二级导航能够正常在轮播图上使用出来

