文本怎么放置在图片旁边一撤求解
想要把介绍放置在旁边一侧两个图片同一层


 关注
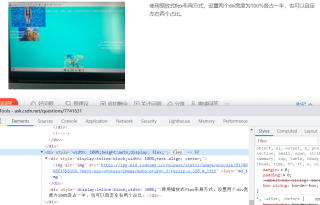
关注1、可以使用左右布局的方式

<div style="width: 100%;height:auto;display: flex;">
<div style="display:inline-block;width: 100%;text-align: center;"><img alt="img" src="https://img-mid.csdnimg.cn/release/static/image/mid/ask/017406861556164.jpg?x-oss-process=image/auto-orient,1/resize,w_320,m_lfit" class="md_img"></div>
<div style="display:inline-block;width: 100%;">使用缩放式flex布局方式,设置两个div宽度为100%各占一半,也可以自定左右两个占比。</div>
</div>