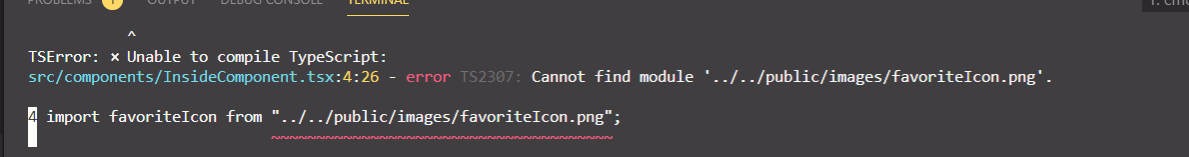
- 在 React+ts 开发环境中,使用 mocha 做单元测试,import 图片时报错:找不到该模块,该怎样解决。

mocha使用中, import 图片报错。
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 自在猫先生 2023-06-19 11:15关注
自在猫先生 2023-06-19 11:15关注那是因为你没有安装模块,有些图片或者ico,是需要安装和引入模块的,一般是在终端安装或者使用cmd中直接安装在项目里面,再引入进来就可以了。
你没有提供代码,具体我也看不来你的问题在哪里,也没有描述清楚,可以参考一下chatGPT的答案:
源于chatGPT仅供参考,如有帮助,望采纳谢谢!在使用 Mocha 进行 React+TypeScript 单元测试时,导入图片可能会导致找不到模块的错误。这是因为默认情况下,Mocha 运行测试代码时,并不支持像图片这样的静态资源。 为了解决这个问题,您可以按照以下步骤进行操作: 1. 在项目根目录下创建一个名为 `assets`(或其他名称)的文件夹,用于存放静态资源文件。 2. 将图片 `favoriteIcon.png` 移动到 `assets` 文件夹中。 3. 在 `tsconfig.json` 文件中添加一个 `baseUrl` 配置,指向您的静态资源文件夹。确保您的配置文件中已经启用了 `"compilerOptions"`。 ```json { "compilerOptions": { ... "baseUrl": ".", ... }, ... }- 在测试代码中使用绝对路径来导入图片,例如:
import favoriteIcon from "assets/images/favoriteIcon.png";通过设置
baseUrl,您可以使用相对于项目根目录的路径来导入静态资源文件。请注意,在运行 Mocha 测试之前,确保您已经将图片文件移动到正确的位置,并且配置文件也已正确更新。
希望这能够帮助您解决问题。如果您还有其他疑问,请随时提问。
```
解决 无用评论 打赏 举报
