我现在想做一个可以移动的按钮,在安卓手机左边的时候,子选项按钮向右展开,靠右边,向左展开,我目前实现的方法是,把按钮的左右子选项边全部做出,再进行实现左右弹出,但是现在在靠右边的时候,发现左边按钮它无法全部显示,仔细查阅,发觉是由于按钮布局界面,一开始,把左边按钮移开至屏幕外
按钮.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:clipChildren="false"
tools:parentTag="android.widget.LinearLayout">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="-65dp"
android:clipChildren="false">
<LinearLayout
android:id="@+id/Rv2"
android:layout_width="88dp"
android:layout_height="50dp"
android:layout_marginLeft="0dp"
android:background="@drawable/tanku_2"
android:visibility="gone"
tools:visibility="visible">
<ImageView
android:id="@+id/Rv3"
android:layout_width="73dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:background="@drawable/sh1" />
</LinearLayout>
<LinearLayout
android:id="@+id/v2"
android:layout_width="88dp"
android:layout_height="50dp"
android:layout_marginLeft="90dp"
android:background="@drawable/tanku1"
android:visibility="gone"
tools:visibility="visible">
<ImageView
android:id="@+id/v3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="20dp"
android:background="@drawable/sh1" />
</LinearLayout>
<ImageView
android:id="@+id/v1"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="65dp"
android:background="#00000000"
android:scaleType="fitXY"
android:src="@drawable/ic_launcher" />
</FrameLayout>
</merge>
运行结果及报错内容
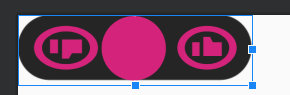
整体布局图片如下图所示:

我现在的布局图片

我的解答思路和尝试过的方法
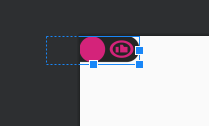
我有想过,如果一开始就不把图片超过屏幕进行布局,也是可以实现的,但是问题是,如果这样布局,即使我一开始隐藏了右边按钮
它悬浮按钮图标距左边每次都会有边距
我想要达到的结果
移动悬浮球之后不出现靠左边有边距,悬浮球在右边的时候左边按钮正常正常展示弹出

