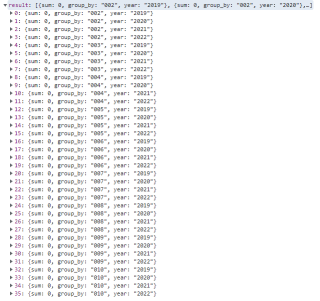
Vue表格数据循环,我现在接口数据是这样的,怎么循环才可以显示在表格里?

<template>
<el-table border>
<el-table-column label="销量(L)"></el-table-column>
<el-table-column label="Jan"></el-table-column>
<el-table-column label="Feb"></el-table-column>
<el-table-column label="Mar"></el-table-column>
<el-table-column label="Apr"></el-table-column>
<el-table-column label="May"></el-table-column>
<el-table-column label="Jun"></el-table-column>
<el-table-column label="Jul"></el-table-column>
<el-table-column label="Aug"></el-table-column>
<el-table-column label="Sep"></el-table-column>
<el-table-column label="Oct"></el-table-column>
<el-table-column label="Nov"></el-table-column>
<el-table-column label="Dec"></el-table-column>
</el-table>
</template>

