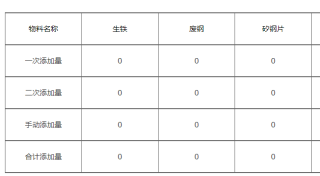
怎么将table表格的样式调整好看一点,这是table标签我调整过一部分样式之后展示的效果

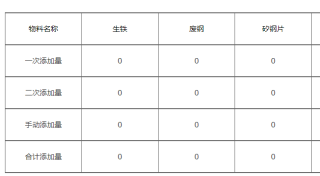
但是感觉还是很丑,想让它展示出来接近这种样子

我知道是加css,就是不知道加什么css可以好看些,因为表格实现的工作比较繁琐,也就没有使用el-table
怎么将table表格的样式调整好看一点,这是table标签我调整过一部分样式之后展示的效果



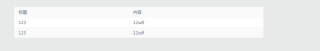
<table border="0" cellspacing="0">
<tr>
<td>标题</td>
<td>内容</td>
</tr>
<tr>
<td>123</td>
<td>12sdf</td>
</tr>
<tr>
<td>123</td>
<td>12sdf</td>
</tr>
</table>
<style>
*{
padding: 0;
margin: 0;}
body {
background: #E6EAE9;
}
table {
width: 700px;
margin: 20px auto;
}
tr {
color: #4f6b72;
background: #fafafa;
}
tr:nth-child(2n){
background-color: #fff
}
td {
background-color: transparent;
border-bottom: 1px solid #F2F2F2;
font-size: 11px;
padding: 6px 6px 6px 12px;
color: #4f6b72;
}
</style>