这是我写的登录页面代码
<form class="layui-form" action="" style="text-align: center;">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input style="margin-left: -100px;margin-top: 10px;" type="text" placeholder="请输入账号">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码框</label>
<div class="layui-input-inline">
<input style="margin-top: 10px;" type="password" placeholder="请输入密码">
</div>
<div class="layui-form-item">
<label class="layui-form-label">职业</label>
<div class="layui-input-block">
<input type="radio" name="name1" value="0" title="学生">
<input type="radio" name="name1" value="1" title="教师">
<input type="radio" name="name1" value="2" title="管理员">
</div>
</div>
<input type="submit" class="layui-btn layui-btn-normal" value="登录" />
<input type="submit" class="layui-btn layui-btn-normal" value="重置" />
</form>
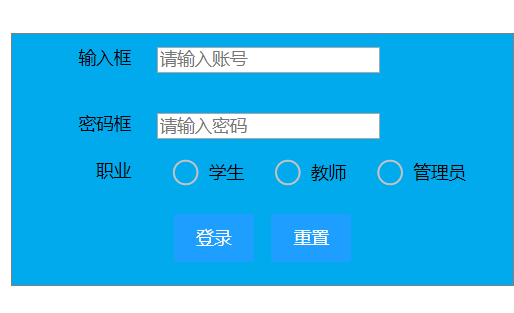
```(https://img-ask.csdn.net/upload/201908/24/1566628864_825598.png),代码运行是这样的
我要通过选择学生 教师 管理员再点击登录按钮进去各自的界面,求各位大佬帮忙!尽量具体点
(对了我用的是ssm+mysql)
