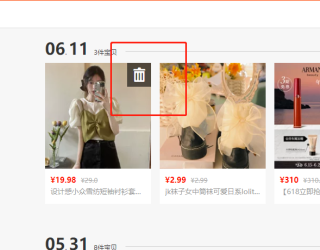
效果:鼠标悬浮显示删除图标,移除隐藏

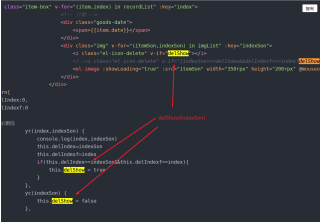
问题:现在是悬浮都显示了,并没有精确到某一个图片,代码如下
<div class="item-box" v-for="(item,index) in recordList" :key="index">
<!-- 日期 -->
<div class="goods-date">
<span>{{item.date}}</span>
</div>
<div class="img" v-for="(itemSon,indexSon) in imgList" :key="indexSon">
<i class="el-icon-delete" v-if="delShow"></i>
<!--<i class="el-icon-delete" v-if="[indexSon===delIndex&&delIndexf===index?delShow=true:false]"></i> -->
<el-image :showLoading="true" :src="itemSon" width="350rpx" height="200rpx" @mouseover="yr(index,indexSon)" @mouseleave="yc(indexSon)"></el-image>
</div>
</div>
return{
delIndex:0,
delIndexf:0
}
//显示删除
yr(index,indexSon) {
console.log(index,indexSon)
this.delIndex=indexSon
this.delIndexf=index
if(this.delIndex==indexSon&&this.delIndexf==index){
this.delShow = true
}
},
yc(indexSon) {
this.delShow = false
},