问题遇到的现象和发生背景
如何将Tabelau嵌入React前端页面中
问题相关代码,请勿粘贴截图
在网上找到相关嵌入代码后,在react中使用。
import { useEffect } from 'react';
import tableau from 'tableau-api';
interface IIframe {
url: string;
name: string;
width?: string;
height?: string;
frameBorder?: string | undefined;
iframeWidth?: string;
iframeHeight?: string;
}
const IframeContent = (props: IIframe) => {
const { url, name, width, height, frameBorder, iframeWidth, iframeHeight } = props;
const initializeViz = () => {
var placeholderDiv = document.getElementById('tableauViz');
var url =
'报表生成的访问url';
var options = {
width: placeholderDiv?.offsetWidth,
height: placeholderDiv?.offsetHeight,
hideTabs: true,
hideToolbar: true,
onFirstInteractive: function () {
// workbook = viz?.getWorkbook();
// activeSheet = workbook?.getActiveSheet();
},
};
const viz = new tableau.Viz(placeholderDiv, url, options);
};
useEffect(() => {
initializeViz();
}, []);
return (
<>
<div style={{ width, height }}>
<div id="tableauViz"></div>
</div>
</>
);
};
export default IframeContent;
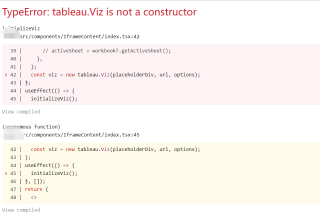
运行结果及报错内容

我的解答思路和尝试过的方法
我想要达到的结果
如何修改才能让访问链接正确展示在页面中,并且后续还可以做权限相关的开发
