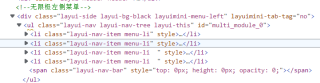
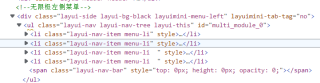
因为是动态生成菜单所以没法直接设置id值,只能f12查看元素找到结构如下:

我想使用jquery遍历找到第二个子元素:
$('ul li').eq(1).on("click", function(){
alert("您不具有该权限!");
});
执行后没有响应,是什么原因选择不到呢?
因为是动态生成菜单所以没法直接设置id值,只能f12查看元素找到结构如下:

我想使用jquery遍历找到第二个子元素:
$('ul li').eq(1).on("click", function(){
alert("您不具有该权限!");
});
执行后没有响应,是什么原因选择不到呢?
没问题

<ul>
<li>1</li>
<li>11</li>
<li>122</li>
</ul>
<script>
$(function(){
$('ul li').eq(1).on('click',function(){
alert($(this).text())
})
})
</script>