js文件中的相关代码:
//左下区域
for (i = 0; i < 3; i++) {
for (j = 0; j < 4; j++) {
document.getElementById("item" + String(401 + i * 4 + j)).innerHTML = returnstring.split(";")[36 + i].split(",")[j];
}
}
html文件中的列表:
<ul>
<li>
<p><span id="item401">1</span><span id="item402"></span><span id="item403"></span><span id="item404"></span></p>
</li>
<li>
<p><span id="item405">2</span><span id="item406"></span><span id="item407"></span><span id="item408"></span></p>
</li>
<li>
<p><span id="item409">3</span><span id="item410"></span><span id="item411"></span><span id="item412"></span></p>
</li>
</ul>
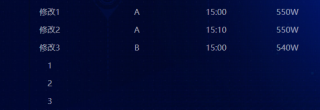
结果网页打开(清理过缓存,其他变化均正常有效):