问题遇到的现象和发生背景
使用 ant-design-vue 表单验证时
问题相关代码,请勿粘贴截图
<a-modal
title="反馈信息"
:visible="showFeedback"
@ok="feedbackOk"
@cancel="feedbackCancel"
centered
>
<a-form-model
ref="ruleForm"
:model="feedbackFrom"
:rules="rules"
:label-col="{ span: 6 }"
:wrapper-col="{ span: 16 }"
>
<a-form-model-item ref="name" label="反馈内容" prop="feedbackInfo">
<a-input
v-model="feedbackFrom.feedbackInfo"
type="textarea"
:maxLength="200"
/>
</a-form-model-item>
</a-form-model>
</a-modal>
--------------------------------------------------------绑定的数据
//反馈信息 form 数据
feedbackFrom: {
feedbackInfo: "",
},
rules: {
feedbackInfo: {
required: true,
message: "请输入反馈内容",
trigger: "blur",
},
},
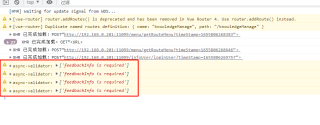
运行结果及报错内容

我的解答思路和尝试过的方法
输入框为空 先获取光标 然后再失去光标 就会出现控制台警告
我想要达到的结果
想知道什么原因 同事写的就没问题 (不需要改源码注释)

