求解!!mouseover在jQuery中触发失效,是我写错了还是jQuery导入错误还是浏览器问题还是相关官方已经关闭不给使用了?代码检查过了,之前可以的,逐磨了好久没明白

求解!!mouseover在jQuery中触发失效,是我写错了还是jQuery导入错误还是浏览器问题还是相关官方已经关闭不给使用了?代码检查过了,之前可以的,逐磨了好久没明白


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#thread2,
#thread4 {
width: 300px;
height: 300px;
background-color: red;
position: absolute;
}
</style>
</head>
<body>
<ul style="list-style-type: none">
<ol>
<div class="css1">
<div class="css2"><a id="thread1" href="">新闻</a></div>
<div class="css3"><a id="thread3" href="">娱乐</a></div>
</div>
</ol>
<ol>
<div id="thread2"></div>
<div id="thread4"></div>
</ol>
</ul>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function () {
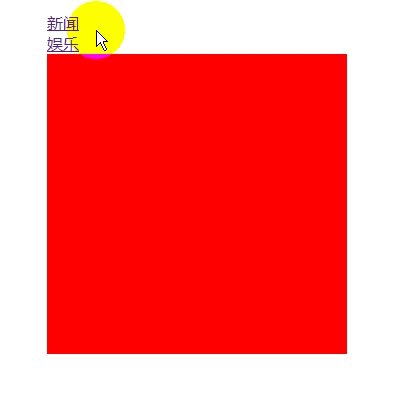
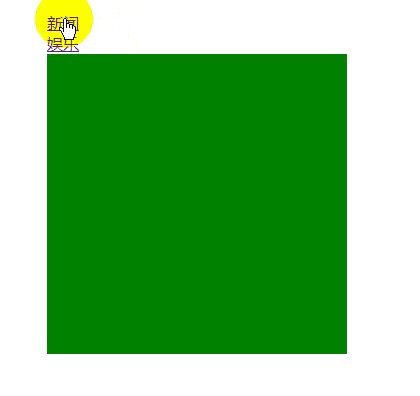
$("#thread1").mouseover(function () {
$("#thread2").css("background-color", "green").css("z-index", "10");
});
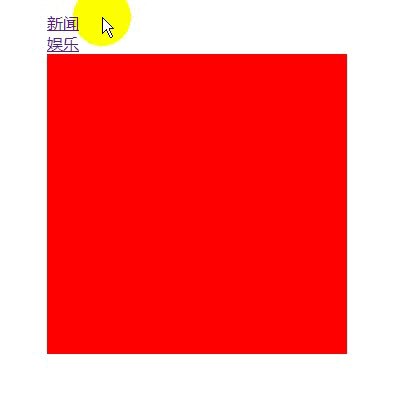
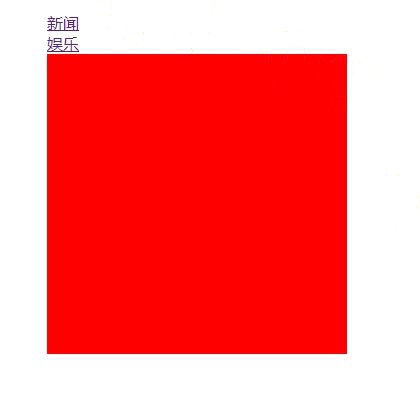
$("#thread1").mouseout(function () {
$("#thread2").css("background-color", "red").css("z-index", "0");
});
});
</script>
</body>
</html>