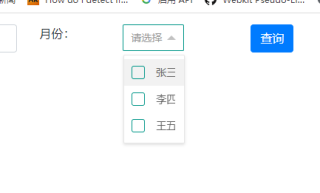
添加复选框,html相关要素都添加了,但不起效果

<div class="panel-body">
<form id="formSearch" class="form-horizontal">
<input id="bu" name="bu" th:value="${bu}" type="hidden">
<div class="form-group" style="margin-top:15px">
<label class="control-label col-sm-1" for="title">较小周</label>
<div class="col-sm-1">
<input type="text" class="form-control" name="title" id="wkone" value="WK">
</div>
<label class="control-label col-sm-1" for="txt_search_statu">较大周</label>
<div class="col-sm-1">
<input type="text" class="form-control" id="wktwo" value="WK">
</div>
<label class="control-label col-sm-1" for="txt_search_statu">年</label>
<div class="col-sm-1">
<input type="text" class="form-control" id="year">
</div>
<label class="control-label col-sm-1" for="txt_search_statu">月份:</label>
<div class="col-sm-1">
<div id="month" class="xm-select-demo"></div>
</div>
<div class="col-sm-2" style="text-align:left;">
<button type="button" style="margin-left:60px" id="btn_query" class="btn btn-primary" onclick="reLoad()">查询</button>
</div>
</div>
</form>
</div>
</div>
</div>
js
<script type="text/javascript" src="/js/plugins/select/bootstrap-select.min.js"></script>
<script type="text/javascript" src="/js/plugins/select/xm-select.js"></script>
css
<link href="/css/plugins/select/bootstrap-select.min.css">