问题遇到的现象和发生背景
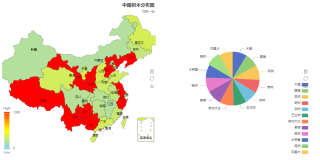
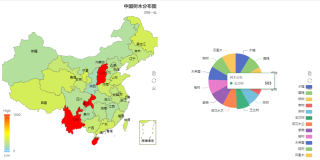
做一个echarts, 包括了中国地图和一张饼图。实现饼图点击的同时,地图响应省份高亮。
问题相关代码,请勿粘贴截图
运行结果及报错内容
一直未有思路
我的解答思路和尝试过的方法
一直未有思路
我想要达到的结果
点击饼图的某个变量,地图所对应的省份(们)高亮
<!DOCTYPE html>
<head>
<link rel="stylesheet" type="text/css" href="button.css">
<meta charset="utf-8" />
<title>ECharts</title>
<body>
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.3.3/dist/echarts.min.js"></script>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main_map" style="height:600px"></div>
<!-- ECharts单文件引入 -->
<script type="text/javascript" src="js/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
})
// 使用
require([
'echarts',
'echarts/chart/bar', // 使用柱状图就加载bar模块,按需加载
'echarts/chart/map', // 使用柱状图就加载bar模块,按需加载
'echarts/chart/pie',
], function(ec) {
// 基于准备好的dom,初始化echarts图表
var myChart_map = ec.init(document.getElementById('main_map'));
var tree_data = ['木槿','碧桃','杨树','国槐','侧柏','山杏','枫树','垂柳',
'海棠','枣树','蝟实','紫叶李','栾树','元宝槭','黄栌','玉兰树',
'香樟树','乌桕树','荷花木兰','刚竹','桂花','紫薇','紫荆','枇杷',
'榆树','女贞','夹竹桃','木芙蓉','黄葛树','龙牙花','榕树','木棉',
'棕榈树','凤凰木','鸡蛋花树'];
var itemStyle = {
normal: {
label: {
show: true,
formatter: '{b}',
//left: 100px ,
textStyle: { fontSize: 12, fontWeight: 'bold' }
}
},
emphasis: { label: { show: true } }
};
var option_map = {
//color:['#800080','#ED7C30','#80FF80'],
title: {
text: '中国地图',
subtext: '四班一组',
x: 'center'
},
tooltip: {
trigger: 'item',
//formatter: "{a} <br/>{b}: {c}",
position:function(p){ //其中p为当前鼠标的位置
return [p[0] - 50, p[1] - 48];
},
extraCssText:'width:160px;height:40px;background:red;',
enterable:true,
},
legend: {
orient: 'vertical',
x: 'left',
type: 'scroll',
data: tree_data,
selected: {
木槿: true,
碧桃: true,
杨树: true,
}
},
dataRange: {
min: 0,
max: 80,
x: 'right',
y: 'bottom',
text: ['高', '低'], // 文本,默认为数值文本
calculable: true
},
toolbox: {
show: true,
orient: 'vertical',
x: 'right',
y: 'center',
feature: {
mark: { show: true },
dataView: { show: true, readOnly: true },
restore: { show: true },
saveAsImage: { show: true }
}
},
roamController: {
show: true,
x: 'right',
mapTypeControl: {
china: true
}
},
series: [
{
name: '树木分布',
type: 'pie', // 设置图表类型为饼图
radius: '35%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
center: ['85%', '50%'],
data:[ // 数据数组,name 为数据项名称,value 为数据项值
{value:235, name:'木槿'},
{value:274, name:'碧桃'},
{value:310, name:'国槐'},
{value:335, name:'侧柏'},
{value:400, name:'栾树'}
],
itemStyle: {
normal: {
color: function (colors) {
var colorList = [
'#fc8251',
'#5470c6',
'#91cd77',
'#ef6567',
'#f9c956',
];
return colorList[colors.dataIndex];}
}
}
},
{
name: '树木种类: ',
type: 'map',
mapType: 'china',
roam: true,
layoutCenter: ['60%', '50%'],
layoutSize: 450,
//center: ['12%', '40%'],
// itemStyle:{
// normal:{label:{show:true}},
// emphasis:{label:{show:true}}
// },
itemStyle: itemStyle,
data: [
{ name: '北京', value: 15 },
{ name: '天津', value: 35 },
{ name: '上海', value: 23 },
{ name: '重庆', value: 25 },
{ name: '河北', value: 13 },
{ name: '河南', value: 14 },
{ name: '云南', value: 17 },
{ name: '辽宁', value: 18 },
{ name: '黑龙江', value: 21 },
{ name: '湖南', value: 54 },
{ name: '安徽', value: 14 },
{ name: '山东', value: 47 },
{ name: '新疆', value: 22 },
{ name: '江苏', value: 54 },
{ name: '浙江', value: 57 },
{ name: '江西', value: 43 },
{ name: '湖北', value: 32 },
{ name: '广西', value: 23 },
{ name: '甘肃', value: 15 },
{ name: '山西', value: 25 },
{ name: '内蒙古', value: 44 },
{ name: '陕西', value: 23 },
{ name: '吉林', value: 52 },
{ name: '福建', value: 46 },
{ name: '贵州', value: 33 },
{ name: '广东', value: 5 },
{ name: '青海', value: 44 },
{ name: '西藏', value: 35 },
{ name: '四川', value: 3 },
{ name: '宁夏', value: 28 },
{ name: '海南', value: 15 },
{ name: '台湾', value: 51 },
{ name: '香港', value: 34 },
{ name: '澳门', value: 38 }
]
},
{
name: '木槿',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '北京', value: 1 },
]
},
{
name: '碧桃',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '北京', value: 1 },
]
},
{
name: '杨树',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '北京', value: 1 },
]
},
{
name: '国槐',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '北京', value: 1 },
]
},
{
name: '侧柏',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '北京', value: 1 },
]
},
{
name: '山杏',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: false } }
},
data: [
{ name: '北京', value: 1 },
]
},
{
name: '枫树',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '北京', value: 1 },
]
},
{
name: '垂柳',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '北京', value: 1 },
]
},
{
name: '海棠',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '北京', value: 1 },
]
},
{
name: '枣树',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '北京' , value: 1 },
]
},
{
name: '蝟实',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '北京', value: 1 },
]
},
{
name: '紫叶李',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '北京' , value: 1 },
{ name: '安徽', value: 1 },
]
},
{
name: '栾树',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '北京', value: 1 },
{ name: '安徽', value: 1 },
]
},
{
name: '元宝槭',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '北京', value: 1 },
]
},
{
name: '黄栌',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '北京', value: 1 },
]
},
{
name: '玉兰树',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '安徽', value: 1 },
]
},
{
name: '香樟树',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '安徽', value: 1 },
]
},
{
name: '乌桕树',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '安徽', value: 1 },
]
},
{
name: '荷花木兰',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '安徽', value: 1 },
]
},
{
name: '刚竹',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '安徽', value: 1 },
]
},
{
name: '桂花',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '安徽', value: 1 },
]
},
{
name: '紫薇',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '安徽', value: 1 },
]
},
{
name: '紫荆',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '安徽', value: 1 },
]
},
{
name: '枇杷',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '安徽', value: 1 },
]
},
{
name: '榆树',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '安徽', value: 1 },
]
},
{
name: '女贞',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '安徽', value: 1 },
]
},
{
name: '夹竹桃',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '安徽', value: 1 },
]
},
{
name: '木芙蓉',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '四川', value: 1 },
]
},
{
name: '黄葛树',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '四川', value: 1 },
]
},
{
name: '龙牙花',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '四川', value: 1 },
]
},
{
name: '榕树',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '广东', value: 1 },
]
},
{
name: '木棉',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '广东', value: 1 },
]
},
{
name: '鸡蛋花树',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '广东', value: 1 },
]
},
{
name: '棕榈树',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '广东' , value: 1 },
]
},
{
name: '凤凰木',
type: 'map',
mapType: 'china',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: [
{ name: '广东', value: 1 },
]
},
]
}
// 为echarts对象加载数据
myChart_map.setOption(option_map)
})
</script>
</body>
</head>