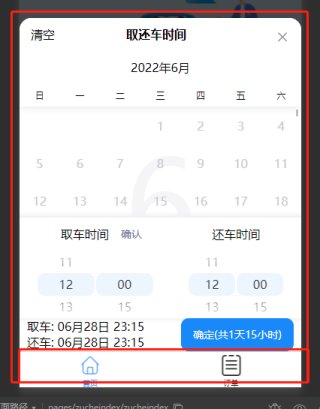
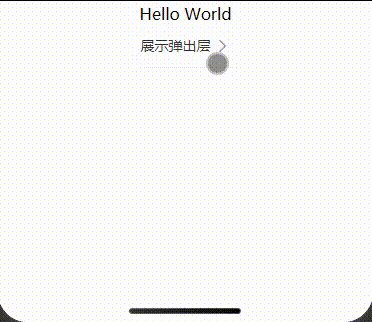
想要的效果

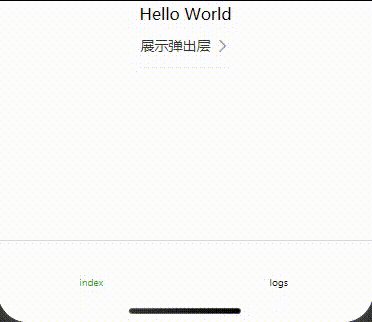
而我总是在底部有导航栏

谢谢
我使用了原生合vant的自定义都没能实现,打开遮住导航栏
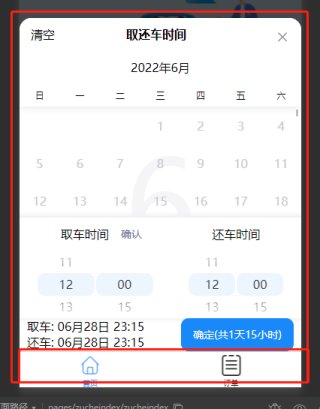
想要的效果

而我总是在底部有导航栏

 关注
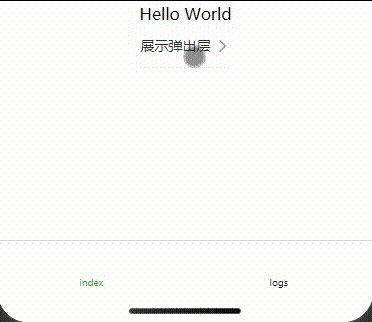
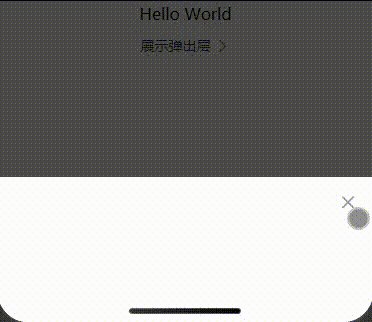
关注可以通过调用wx.hideTabBar和wx.showTabBar隐藏或展示底部的tabbar。
例

index.js
Page({
data: {
show: false
},
showPopup() {
wx.hideTabBar({ animation: true })
setTimeout(() => { this.setData({ show: true }); }, 200);
},
onClose() {
this.setData({ show: false });
setTimeout(() => { wx.showTabBar({ animation: true }) }, 300);
},
})
index.wxml
<van-cell title="展示弹出层" is-link bind:click="showPopup" />
<van-popup show="{{ show }}" bind:close="onClose" position="bottom" custom-style="height: 20%;" closeable close-icon-position="top-right">
</van-popup>
index.json
{
"usingComponents": {
"van-popup": "/miniprogram_npm/@vant/weapp/popup/index",
"van-cell": "/miniprogram_npm/@vant/weapp/cell/index"
}
}