是上午自动开启上午的计时器,下午自动开启下午的计时器,到点就结束吗?
加个时间判断,如果是上午下班时间到了结束就关闭上午的定时器,如果是下午下班时间到了就关闭下午的定时器。
更新:
你是说上午的定时器完成后,清除定时器和下班的提示吗?
下面是我的一个简单的实现,供参考:
参考链接:
JS实现倒计时功能
<html>
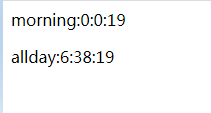
<p id="morning" ></p>
<p id="message"> </p>
<p id="allday"></p>
</html>
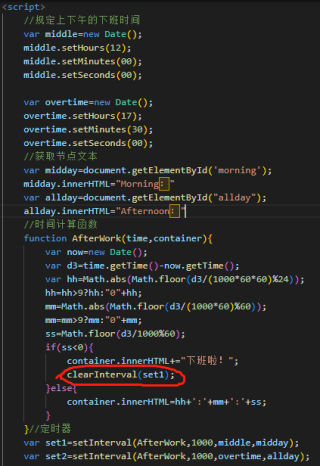
<script>
var middle = new Date();
middle.setHours(12);
middle.setMinutes(00);
middle.setSeconds(00);
var overtime = new Date();
overtime.setHours(17);
overtime.setMinutes(30);
overtime.setSeconds(00);
var midday = document.getElementById("morning");
midday.innerHTML = "Morning:";
var allday = document.getElementById("allday");
allday.innerHTML="Afternoon:";
function AfterWork(time,container){
var now = new Date();
var d3 = time.getTime()-now.getTime();
<!--
http://c.biancheng.net/view/5798.html
-->
hh = Math.floor(d3/(1000*60*60)%24), //计算小时数
mm = Math.floor(d3/(1000*60)%60), //计算分钟数
ss = Math.floor(d3/1000%60); //计算秒数
if(ss<0){
container.innerHTML ="下班啦!";
if(container==document.getElementById("morning")){
container.innerHTML="";
clearInterval(set1);
}else if(document.getElementById("allday")){
clearInterval(set2);
}
}else{
container.innerHTML ="";
if(container==document.getElementById("morning")){
container.innerHTML += "morning:";
}else if(document.getElementById("allday")){
container.innerHTML += "allday:";
}
container.innerHTML += hh+':'+mm+':'+ss;
}
}
var set1 = setInterval(AfterWork,1000,middle,midday);
var set2 = setInterval(AfterWork,1000,overtime,allday);
</script>