<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
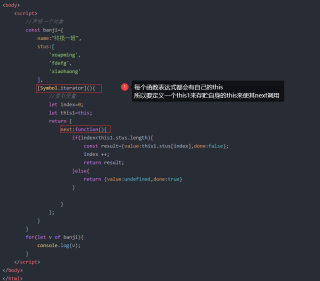
//声明一个对象
const banji={
name:"终极一班",
stus:[
'xoapming',
'fdefg',
'xiaohaong'
],
[Symbol.iterator](){
//索引变量
let index=0;
let this1=this;
return {
next:function(){
if(index<this1.stus.length){
const result={value:this1.stus[index],done:false};
index ++;
return result;
}else{
return {value:undefined,done:true}
}
}
};
}
}
for(let v of banji){
console.log(v);
}
</script>
</body>
</html>
请问为什么要 let this1=this; 有什么作用吗? 不用这个为什么会报错?