需求
test.html页面有一个form表单,表单上有一个select下拉菜单,下拉选项需要从test.php查询mysql某一列获取。
//由于会给mysql这一列新增数据,并且需要新增的数据加入下拉菜单选项
test.html页面代码
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form>
<select name="incu">
<!--这一块不会写,如何引用php查询的mysql结果作为下拉选项-->
</select>
</form>
</body>
</html>
test.php页面代码
<?php
//连接数据库
$con = mysqli_connect('localhost','root','123');
if (!$con)
{
die('Could not connect: ' . mysqli_error($con));
}
// 选择数据库
mysqli_select_db($con,"opss");
// 设置编码,防止中文乱码
mysqli_set_charset($con, "utf8");
//查询语句
$sql="SELECT cs FROM tb_test";
$result = mysqli_query($con,$sql);
//这里不会把结果转为数组,以及如何传给test.html
mysqli_close($con);
?>
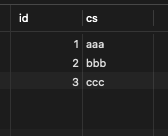
mysql数据库tb_test

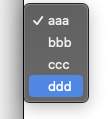
希望实现的功能
原本只有三个下拉选项,在mysql表tb_test中添加一行后能显示在下拉列表里