关于使用js往html标签中动态添加内容的问题?
这是动态添加元素的方法:
function ntab(k,v){
let li = document.createElement("li");
li.innerHTML = ""+v+""
li.setAttribute("id", ""+k+"");
let parent = document.getElementById(pa);
console.log("结果显示",li);
parent.appendChild(li);
}
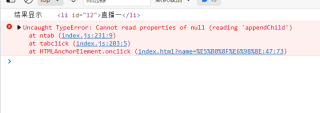
但执行之后控制台打印:

请问需要如何解决?
