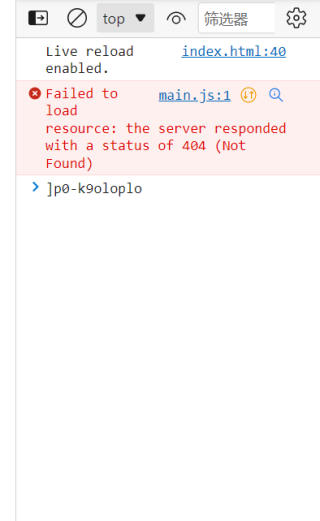
import { createApp } from 'vue'出现Failed to load resource: the server responded with a status of 404 (Not Found)
刚开始学习,只知道有四种安装,vite,声明式渲染,按视频教程一步步做的本来,怎么改都不好使,出问题的js全部代码如下:
import Vue from '../node_modules/@vue'//这种不好使
//import { createApp } from 'vue'//这种也不好使
import App from '../src/App.vue'
//import App from './App.vue'
Vue.createApp(App).mount('#app')