问题遇到的现象和发生背景
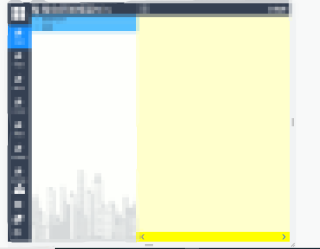
我想做到pc端适配手机端的页面布局,如下图,右侧部分在页面宽度小于896px时,会执行display:none;效果成功!但左侧部分需要width100%平铺到页面中,但是我在媒体查询中给了一个width:100%并没有效果,是为什么?
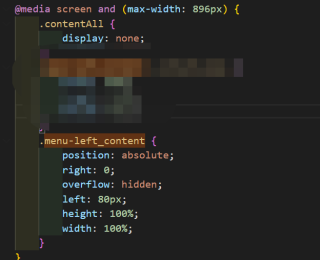
问题相关代码,请勿粘贴截图
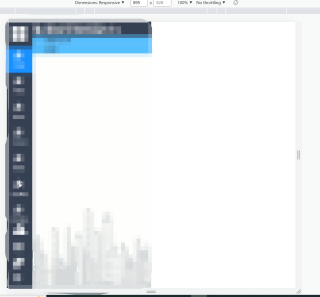
运行结果及报错内容



contentAll为右侧内容,menu-left_content为左侧内容
我的解答思路和尝试过的方法
我想要达到的结果
想要在右侧display:none;的时候左侧的width:100%;平铺到页面中。
