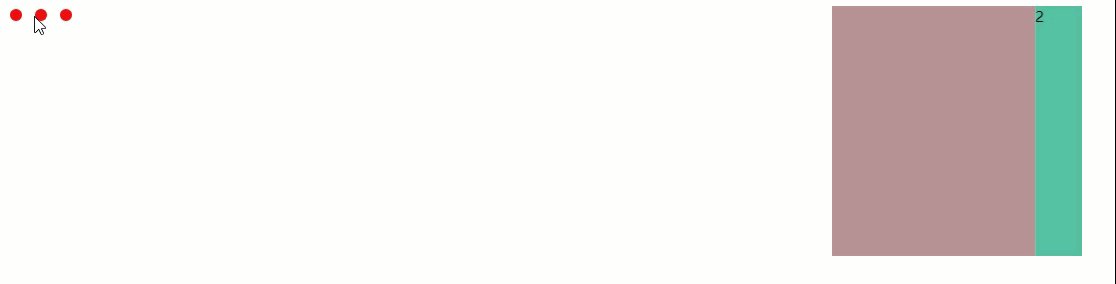
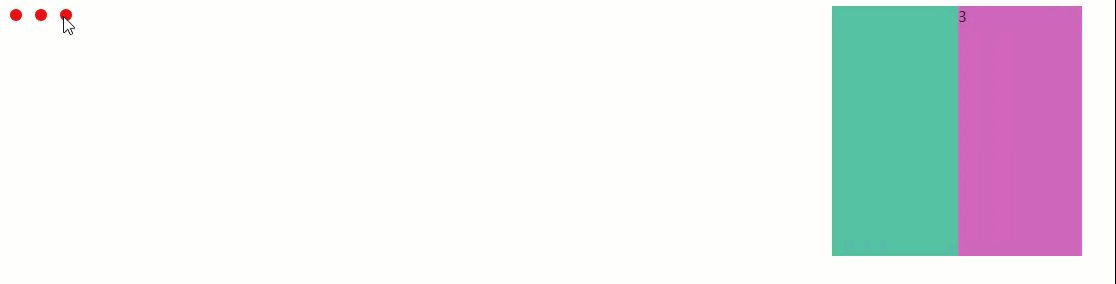
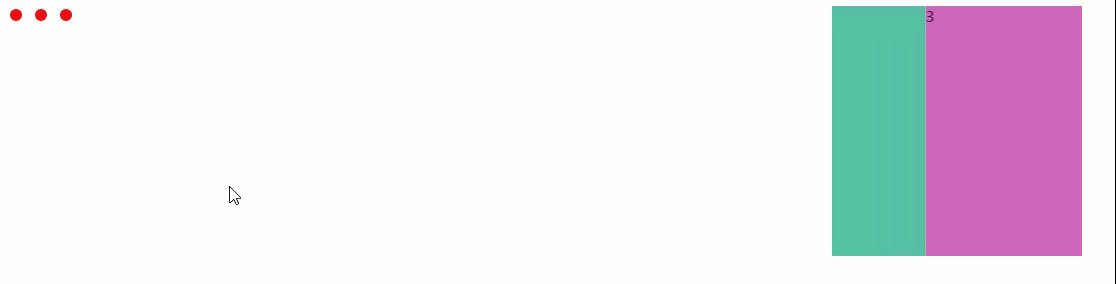
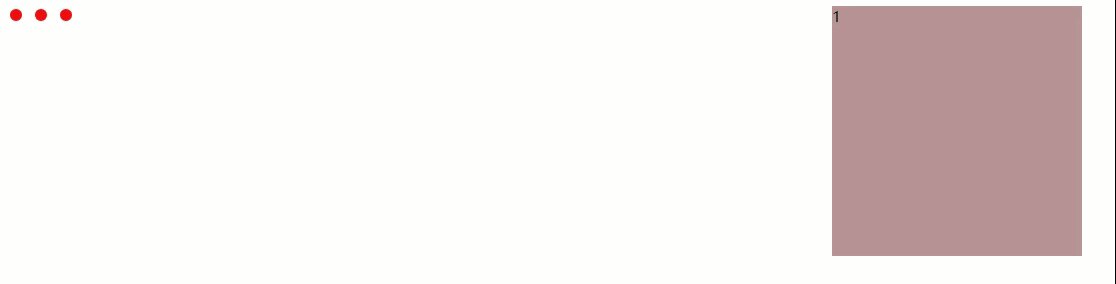
问题:label是圆点,li是轮播图,可是label:hover之后,li没有滑动
截图:html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="轮播图.css"/>
</head>
<body>
<ul class="sliders">
<li class="slider">1</li>
<li class="slider">2</li>
<li class="slider">3</li>
</ul>
<label class="label1"></label>
<label class="label2"></label>
<label class="label3"></label>
</body>
</html>
ul.sliders{
position: relative;
height: 200px;
width: 200px;
background: blue;
margin: auto;
padding: 0;
overflow: hidden;
}
li.slider{
list-style: none;
position: absolute;
top: 0;
left: 0;
margin: 0;
padding: 0;
width:inherit;
height: inherit;
transition: .5s transform ease-in-out;
}
.slider:nth-of-type(1){
background: rgb(182, 147, 147);
}
.slider:nth-of-type(2){
left: 100%;
background: rgb(85, 192, 160);
}
.slider:nth-of-type(3){
left: 200%;
background: rgb(206, 101, 188);
}
label{
position: absolute;
display: inline-block;
width: 10px;
height: 10px;
background: rgb(235, 15, 15);
border-radius: 50%;
border: 2px solid #fff;
z-index: 100;
}
.label1{
margin:0 0px;
}
.label2{
margin:0 20px;
}
.label3{
margin:0 40px;
}
.label1:hover ~ .slider{
transform: translateX(0%);
}
.label2:hover ~ .slider{
transform: translateX(-100%);
}
.label3:hover ~ .slider{
transform: translateX(-200%);
}