

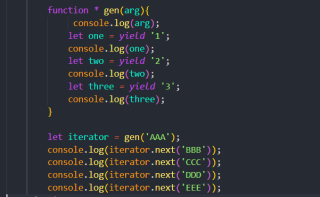
第一张图是代码,想知道为什么第一个next方法执行了之后传入的参数去哪了,为什么没有输出,但是后面的next方法都能输出参数。
let iterator = gen('AAA')表示定义变量iterator为一个生成器函数gen,并且传入arg为'AAA'
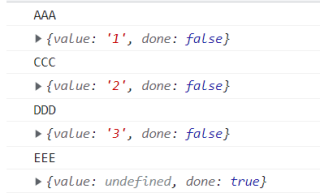
iterator.next()则生成器函数开始执行,所以console.log(iterator.next('BBB'))时,gen开始执行,输出arg,也就是'AAA',运行到yield '1'时暂停运行,返回执行结果,执行结果包含两个属性, value (yield后的表达式或者return值,所以此时value='1')和 done(是否为生成器的结尾),所以console.log(iterator.next('BBB'))输出iterator.next('BBB')的返回值,也就是{vaLue: "1", done: false}
console.log(iterator.next('CCC')),‘CCC'赋值给yield ’1‘,也就是one,gen继续执行,输出one,也就是'CCC', 运行到yield '2'暂停运行,返回执行结果,所以输出执行结果{vaLue: "2", done: false}
console.log(iterator.next('DDD')),‘DDD'赋值给yield ’2‘,也就是two,gen继续执行,输出two,也就是'DDD', 运行到yield '3'暂停运行,返回执行结果,所以输出执行结果{vaLue: "3", done: false}
console.log(iterator.next('EEE')),‘DDD'赋值给yield ’3‘,也就是three,gen继续执行,输出three,也就是'EEE', 此时已经运行到生成器结尾,返回执行结果done值为true,并且没有return值,所以value为undefined,所以输出执行结果{vaLue: undefined, done:true}