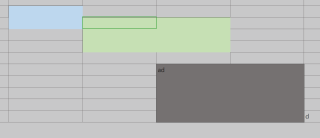
table td设置 背景色, border不见了

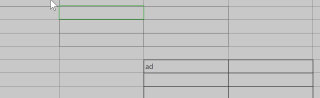
于是 background 注掉
<td class="table-cell" v-for="(i, index) in item" :key="index" :style="{
// 'backgroundColor': i.attr.background_color, //这里不注掉 边框不出来
'overflow': 'hidden',
'border-left': i.attr.border?.left.width ? i.attr.border?.left.width + ' ' + i.attr.border?.left.style + ' ' + i.attr.border?.left.color : '',
'border-right': i.attr.border?.right.width ? i.attr.border?.right.width + ' ' + i.attr.border?.right.style + ' ' + i.attr.border?.right.color : '',
'border-top': i.attr.border?.top.width ? i.attr.border?.top.width + ' ' + i.attr.border?.top.style + ' ' + i.attr.border?.top.color : '',
'border-bottom': i.attr.border?.bottom.width ? i.attr.border?.bottom.width + ' ' + i.attr.border?.bottom.style + ' ' + i.attr.border?.bottom.color : ''
}">
背景不见了,边框也出来了

我新建一个 table 测试, 边框与背景可以同时存在. 这是啥梗
