
tab中的三个div每次切换设置颜色其他div恢复颜色(每个div颜色不同),各位大手子类似这样的代码你们对其是如何处理的,感谢解答

 关注
关注使用key-value取值的方式
const sizeObj = {
"regLi": ["","layui-this","layui-tab-item","layui-tab-item layui-show","background: #FA5928"],
"loginLi": ["","layui-this","layui-tab-item","layui-tab-item layui-show","background: #FA5928"],
"resetLi": ["","layui-this","layui-tab-item","layui-tab-item layui-show","background: #FA5928"],
}
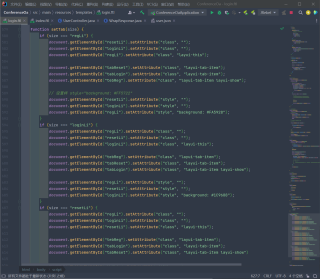
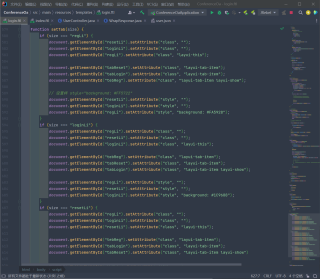
function setTab(size) {
document.getElementById("resetLi").setAttribute("class", sizeObj[size][0])
document.getElementById("loginLi").setAttribute("class", sizeObj[size][0])
document.getElementById("regLi").setAttribute("class", sizeObj[size][1])
document.getElementById("tabReset").setAttribute("class", sizeObj[size][2])
document.getElementById("tabLogin").setAttribute("class", sizeObj[size][2])
document.getElementById("tabReg").setAttribute("class", sizeObj[size][3])
document.getElementById("resetLi").setAttribute("style", sizeObj[size][0])
document.getElementById("loginLi").setAttribute("style", sizeObj[size][0])
document.getElementById("regLi").setAttribute("style", sizeObj[size][4])
}