问题遇到的现象和发生背景
ant design pro 在app.tsx中配置菜单项的情况下,如何实现搜索菜单功能,
prolayout官网是在一个tsx文件中useState一个keyword然后再用postMenuData。但在app.tsx的layout是直接配置的,如何去实现菜单搜索功能呢
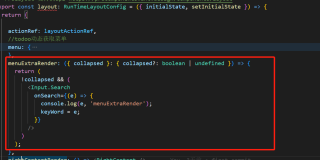
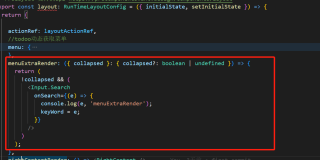
问题相关代码,请勿粘贴截图

运行结果及报错内容
无法通过useState去管理keyword ,无法实时刷新菜单
ant design pro 在app.tsx中配置菜单项的情况下,如何实现搜索菜单功能,
prolayout官网是在一个tsx文件中useState一个keyword然后再用postMenuData。但在app.tsx的layout是直接配置的,如何去实现菜单搜索功能呢

无法通过useState去管理keyword ,无法实时刷新菜单
将keyword 放在initialState里面,在搜索的时候,将筛选值用setInitialState((initialState) => {
return {
...initialState,
menuKeyWords: “筛选值”,
};
});