问题遇到的现象和发生背景
使用vue请求到的数据,可以打印但是不会更新在页面上
问题相关代码,请勿粘贴截图
<Card01 v-for="item in tableData" @click.native="getarticle(item.id)">
<span slot="title">{{ item.title }}</span>
<span slot="text">{{ item.content }}</span>
<span slot="time">{{ item.createTime }}</span>
<span slot="pic">
<img :src="item.titleImgUrl" alt="这里是图片"/>
</span>
</Card01>
this.$axios.get("/system/collect/user",{
headers: {'Authorization' : this.$store.state.token}
}).then((res) => {
// this.collections = res.data.rows;
this.temp = res.data.rows;
for (let i = 0 ; i < res.data.rows.length ; i++){
const o = {};
this.$set(o,'title',this.temp[i].title);
this.$set(o,'content',this.temp[i].content);
this.$set(o,'createTime',this.temp[i].createTime);
this.$set(o,'titleImgUrl',this.temp[i].titleImgUrl);
this.collections.push(o);
}
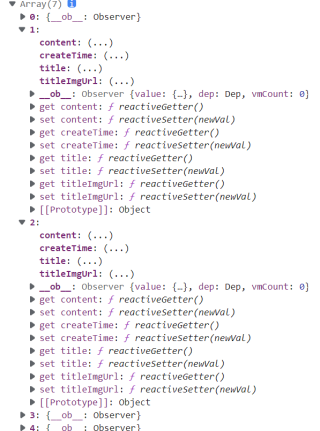
console.log(this.collections);
})
运行结果及报错内容
最后打印的结果没有问题,
静态写好的两个数据可以显示
打印结果