问题遇到的现象和发生背景
使用postMessage无法在iframe子页面中无法监听到父页面的的message
问题相关代码,请勿粘贴截图
父级代码:
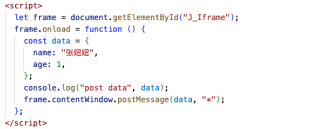
<script>
$(function () {
$('#bimshow').attr('src', 'http://localhost:12536/');
$('#bimshow')[0].onload = function () {
window.addEventListener("message", (event) => {
window.frames['bimshow'].postMessage({ token: "parent" }, "*");//给指定的iframe发送信息
})
}
})
</script>
iframe代码:在vue项目中 写在一个js文件中
window.parent.postMessage({}, "*");//触发父元素的监听事件
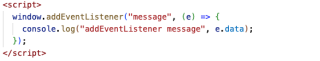
window.addEventListener("message", (event) => {
//监听父元素的postMessage事件
console.log(event.data)
window.removeEventListener("message", () => { });//移除message监听事件,否则会成死循环;
})
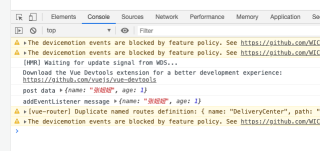
运行结果及报错内容
{type: 'webpackOk', data: undefined}
data: undefined
type: "webpackOk"
[[Prototype]]: Object
我的解答思路和尝试过的方法
我想要达到的结果
获取到父页面的message