
使用layui框架
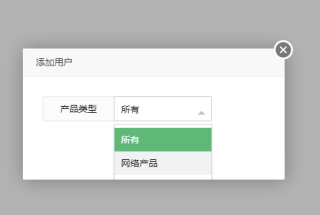
使用layui的弹出层,可是在弹出层中select下拉选择框 内容过多时,会被遮挡,看了网上很多答案,都没有解决,望知道的指点一下
代码如下:
layer.open
(
{
type: 2,
title: "添加用户",
content: ['2222.html', 'no'], //后面的no 表示 不允许出来滚动条
area: ['400px', '200px'],
anim: Math.floor(Math.random() * 10), //0 到 10 随机数,实到 弹出动画随机
resize: false, //不允许拉伸
closeBtn: 2
}
);
为什么这里要使用Type:2 ,因为我是弹出的另一个页面,这里我只是做了测试,实际上2222.html 内容非常多
