html使用flex布局,实现两列 每行根据图片高度自适应,并且均匀排序,代码不生效或是错误
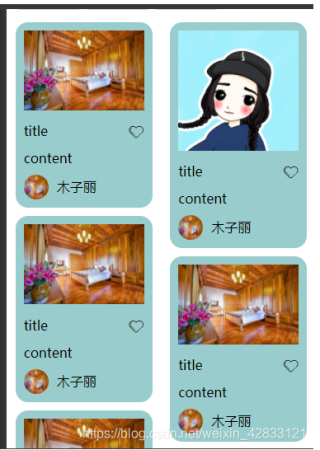
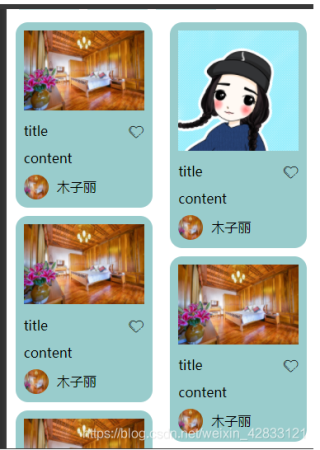
想实现效果图如下:

问题相关代码,请勿粘贴截图
<style>
.list {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
flex-wrap: wrap;
}
.list_item{
width:50%;
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: center;
}
</style>
<body>
<div class="list">
<div class="list_item">
<image mode="widthFix" src = "https://img2.baidu.com/it/u=3635204433,939208923&fm=253&fmt=auto&app=138&f=JPEG?w=375&h=500"></image>
<div>
123
</div>
<div>
456
</div>
</div>
<div class="list_item">
<image mode="widthFix" src = "https://f.jwx.dx.houpukeji.com/uploads/9a007a76-3769-4e89-b350-81fa096ac828/20200727/9a16894173be4c77a48cab6c1c6ab637.png"></image>
<div>
123
</div>
<div>
456
</div>
</div>
<div class="list_item">
<image mode="widthFix" src = "https://f.jwx.dx.houpukeji.com/uploads/9a007a76-3769-4e89-b350-81fa096ac828/20200727/9a16894173be4c77a48cab6c1c6ab637.png"></image>
<div>
123
</div>
<div>
456
</div>
</div>
<div class="list_item">
<image mode="widthFix" src = "https://img2.baidu.com/it/u=3635204433,939208923&fm=253&fmt=auto&app=138&f=JPEG?w=375&h=500"></image>
<div>
123
</div>
<div>
456
</div>
</div>
</div>
</body>
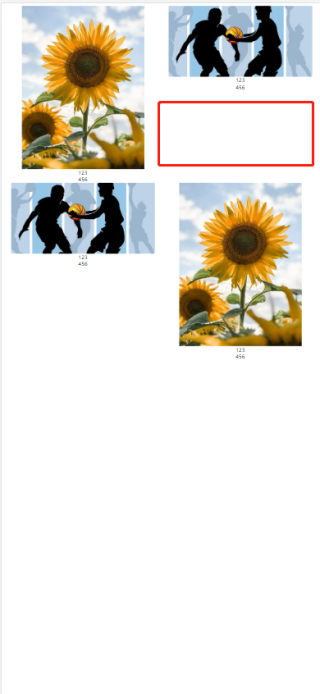
运行结果及报错内容
实际代码运行结果如下:

我的解答思路和尝试过的方法
多次尝试解决无果
我想要达到的结果