您好。请教一下:在vscode里的index.js文件里按教学视频敲好以下代码
import React from 'react'
import ReactDOM from 'react-dom'
// 2、创建react元素
const title =
Hello JSX
// 3、渲染react元素
ReactDOM.render(title, document.getElementById('root'))
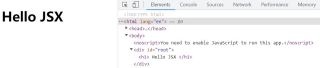
览器能显示出文本内容“Hello JSX”,
但vscode把以下内容显示为白色字体
< h1 > Hello JSX < /h1>
ReactDOM.render(title, document.getElementById('root'))
其中的h1标签自动生成了几个空格,且显示了以下几个错误:
1、JSX 元素“h1”没有相应的结束标记。ts(17008)
2、应为标识符。ts(1003)
3、应为“>”。ts(1005)
4、意外的标记。你是想使用 {'>'} 还是 >?ts(1382)
5、应为“</”。ts(1005)
请问是没有安装什么插件导致的吗?