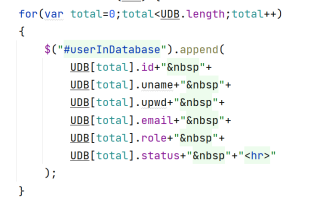
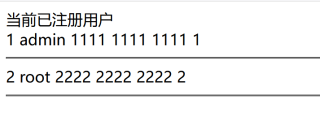
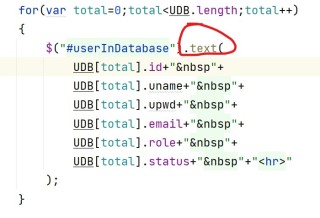
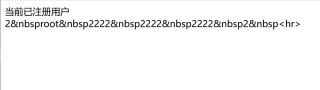
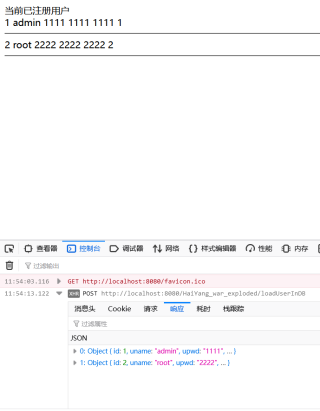
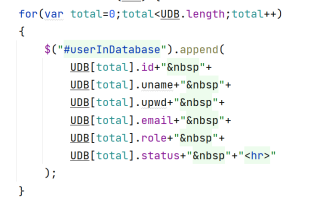
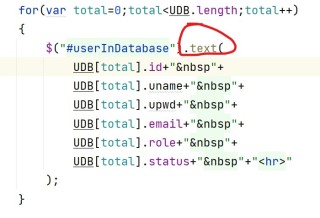
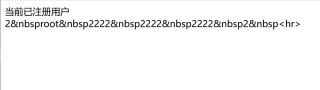
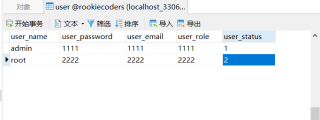
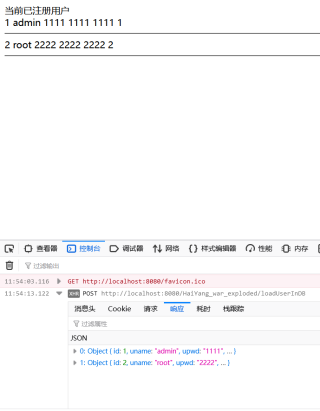
我已经从后台发送了两串json数据,我现在需要将它在前台打印出来,我想要的是让数据每隔10s刷新一次,使用的是jquery的append方法,不好的地方在于它刷新后会在数据后面接着写,不会覆盖原数据,然后数据的篇幅会越来越长,,而我用text方法,却打印出来了纯文本,求各位给一个方法让我能够实现获取后台数据后,前台数据实时刷新被覆盖或者替换掉,一直显示的都是最新的数据






我已经从后台发送了两串json数据,我现在需要将它在前台打印出来,我想要的是让数据每隔10s刷新一次,使用的是jquery的append方法,不好的地方在于它刷新后会在数据后面接着写,不会覆盖原数据,然后数据的篇幅会越来越长,,而我用text方法,却打印出来了纯文本,求各位给一个方法让我能够实现获取后台数据后,前台数据实时刷新被覆盖或者替换掉,一直显示的都是最新的数据






添加之前先 清空 子元素 。 可以使用 父元素.innerHtml=null; 然后再 appendChild