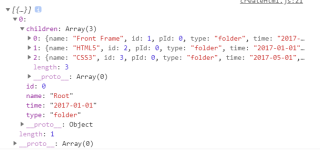
从后端获取的data数据
var xhr = new XMLHttpRequest();
xhr.open('get', 'URL', true);
xhr.send();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var data = JSON.parse(xhr.responseText);
}
}
console.log(data);
打印出来的data是错误的,如何能把data引到function外部使用
我想要达到的结果,能在function外部打印出data数据: