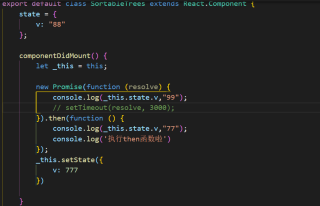
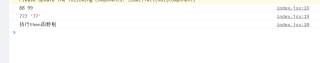
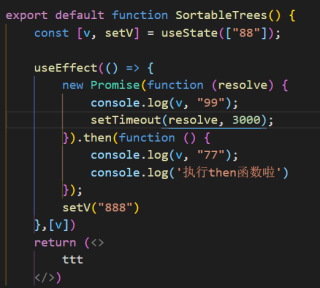
react中axios和setstate在同以方法中使用,关于作用域的理解
const deleteData = () => {
deleteId && deleteData(deleteId).then((res) => {
// 如果当前展示的路线时删除的路线,需要执行删除绘制
if(deleteId === showRouteId) {
// do something
}
}).catch((err) => {
console.error(err)
}).finally(() => {
// do something
});
setDeleteId('');
};
个人觉得deleteData的作用域是保持初始传进来的状态,并不会受到setstate更新
if(deleteId === showRouteId) {}判断中的deleteId有可能会是setDeleteId执行完之后的值吗?
如果有相关解释的文章,如果可以,请粘贴一下文章链接,谢谢